Нам нужен сайт! Как часто с этой фразы начинается длинная дорога ошибок и разочарований, потраченных впустую бюджетов и разорванных договоров. Казалось бы, в интернете можно найти исполнителей на любой вкус и бюджет, и каждая студия пообещает вам сделать «именно то, что вам нужно». Но стоит ли сразу верить обещаниям?
Мы хотим помочь вам ответить на этот вопрос — что вам нужно — до того, как вы заключите контракт на разработку сайта. Понимание целей, задач и процессов разработки поможет вам стать тем самым идеальным заказчиком, о котором мечтают все веб-студии.
Давайте договоримся: начинаем с чистого листа. У вас есть бизнес в офлайне, вы собираетесь сделать сайт, чтобы решить какие-то насущные задачи.
Итак, начнем.
Это банально, заезжено, но по-прежнему редко можно встретить сайт, отвечающий потребностям бизнеса. В большинстве своем он отвечает очередным трендам в интернете или становится площадкой для экспериментов дизайнера или программиста.
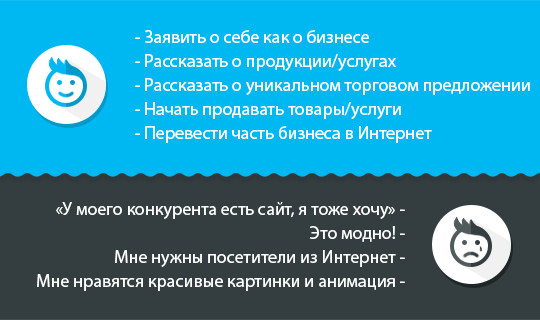
Цель: зачем вам нужен сайт
Цель — это первый и самый главный шаг на пути компании в интернет. Имея конкретную и достижимую бизнес-цель, будет проще ставить задачи, оценивать результат и видеть динамику развития бизнеса в интернете.
Важно понимать, что в дальнейшем цель сайта и потребности бизнеса могут измениться. Поэтому не стоит вкладывать в первый шаг всё ваше будущее, все мысли и направления бизнеса. Микро-цели — это хорошее решение.

Вы не обязаны знать архитектуру и технологии разработки сайтов. Но должны представлять, какие архитектурные решения необходимы для достижения цели, которую вы поставили перед сайтом.
Какой сайт вам нужен?
Под общим понятием «сайт в интернете» скрывается много архитектур и технологий. Правильный выбор архитектуры позволит добиться той цели, которую вы поставили перед сайтом, с минимальными затратами.
Сайт-визитка отлично подойдет, чтобы заявить о себе в интернете, делиться достижениями вашей компании, формировать узнаваемость бренда. Это простое решение — сайт может содержать небольшое количество статических веб-страниц с информацией о вашем бизнесе, компании/бренде, услугах и ценах. Более сложное решение сайта-визитки — SPA (Single Page Application, одностраничное веб-приложение).
Каталог продукции поможет рассказать о ваших товарах/услугах, привлечь внимание к вашей продукции, новинкам и акциям. Тут уже не обойтись без более сложной архитектуры и продумывания удобства пользованиями каталогом. Часто встречающейся ошибкой каталогов является желание сэкономить на навигации по каталогу. Сайт каталога должен быть интуитивно понятен по структуре и в обязательном порядке обладать хорошей технологией поиска продукции. Только оптимальный баланс между структурой каталога и поиском даст максимальный эффект для посетителей вашего сайта.
Промо-сайт в отличие от сайта-визитки и каталога продукции служит для цели «одномоментного» привлечения посетителей или глубокой концентрации на товаре/услуге. Хорошим примером может служить вывод на рынок уникального торгового предложения, акция, «разведка» или поиск новой ниши. Архитектурно он может быть представлен как разновидность SPA — посадочные страницы (Landing Pages).

Интернет-магазин — симбиоз каталога продукции и промо-сайта. Основной целью сайта является продажа товаров/услуг. Посетитель, пришедший в интернет-магазин, в меньшей степени заинтересован в красочном описании компании (хотя в некоторых случаях брендовый магазин — это дополнительный фактор доверия). Он хочет купить, вы хотите продать. Но, как и в офлайн магазине, потенциальный покупатель хочет ненавязчивого внимания и заботы. Ваша же цель — не просто продать товар один раз. Важно заставить посетителя купить товар/услугу (пусть и не сразу), вернуться к вам еще раз, рекомендовать ваш магазин, при этом существенный момент для вас — тратить минимум времени на посетителя.
Программы лояльности, работа с негативом, сопутствующие услуги (доставка, помощь в настройке) станут факторами, заставляющими вернуться к вам не один раз. К сожалению, этим важным моментом многие пренебрегают, цена перехода пользователя с вашего интернет-магазина в другой интернет-магазин (вашего конкурента) — минимальна, хотя для вас она может быть куда более значимой. Хороший интернет-магазин — это сложное, продуманное и технологичное решение.
Корпоративный сайт — с одной стороны, это может быть развитие сайта-визитки, где будет представлена более детальная информация о жизни компании, фотогалерея, календарь событий, достижения, награды. С другой стороны, это может быть решение, облегчающее задачу ведения бизнеса. CRM (системы управления взаимоотношениями с клиентом), ERP (системы управления предприятием), бухгалтерские системы, системы взаимоотношений с дилерами, складские и учетные системы.
Перечисленные выше решения позволят вам определиться, если вы хотите свой собственный сайт. Однако стоит отметить, что в интернете несложно найти решения в аренду, которые на первых порах смогут помочь вам в развитии бизнеса. К ним можно отнести:
Каталоги (агрегаторы) — зарегистрировавшись в них, вы сможете внести информацию о вашей компании, бизнесе, товарах и услугах. У вас будет собственная страничка, почти сайт-визитка. Но не все так идеально, каталоги работают по принципу конкуренции, вы не сможете завладеть полностью вниманием посетителя. Хорошо, если каталог имеет возможность персонализировать страничку о вашей компании, товаре/услуге, но в большинстве своем регистрация и использование такого варианта может быть дополнительным решением к вашему сайту.
Аренда интернет-магазина. Богатый функционал, много инструментов и технологий (удобная структура каталога, корзины покупок, выбор способов оплаты) — это лишь малая часть из большого перечня того, что могут предложить на рынке. Вполне возможно, что для многих это будет идеальное решение.
Если вы все же решили разрабатывать собственный сайт: дизайн, верстка, программирование
Ну вот, мы определились с целью, выбрали архитектуру и технологии и приступаем — нет, не к выбору цветов и картинок — к созданию сайта.

Цель первых двух шагов — совместить бизнес-цель с выбранной архитектурой и технологиями разрабатываемого сайта. Помимо всего прочего вам будет проще донести ваши идеи и контролировать работу дизайнера, верстальщика и программиста.
Шаг 1. Определить целевую аудиторию вашего сайта.
Шаг 2. Создать структуру вашего будущего сайта, сценариев движения посетителя, где, как и в каком виде он будет взаимодействовать с сайтом.
Шаг 3. Mockup — примерное расположение элементов и дизайн вашего сайта.
Шаг 4. Дизайн.
«Мерять все по себе» — очень плохая затея. Нельзя полагаться на ваше субъективное мнение, вы не делаете сайт для себя. Опирайтесь на различные мнения, желательно — представителей вашей целевой аудитории.
Не доверяйтесь слепо дизайнерам, но и не вмешивайтесь в середину работы, постоянно корректируя и внося правки. Хорошим подспорьем дизайнеру будут примеры сайтов, элементов, дизайнов, которые вам нравятся, и от которых можно оттолкнуться. На этом важно не пренебрегать UX (User eXperience), ощущениями, вызванными дизайном сайта, навигацией, логичностью расположения и цветовым восприятием. Не стоит ограничиваться одним вариантом дизайна. Хоть их верстка и удорожает стоимость сайта, но это позволит вам провести A/B тестирование и выбрать оптимальное решение.
Шаг 5. Верстка.
Сайт уже начинает оживать, появляется цвет, картинки, можно переходить по ссылкам. Шаг важный, но опасный из-за дилетантского подхода к верстке. Хорошо сверстанный сайт должен одинаково смотреться в любых браузерах и платформах. Вы не можете сказать, зайдет посетитель с мобильного телефона с ограниченной поддержкой технологий или с суперсовременного настольного компьютера с самой последней версией браузера, а вам важен каждый посетитель. Параллаксы/flash/огромного размера и неоптимизированные картинки могут сослужить вам плохую службу. Будьте внимательны на этом этапе и обязательно тестируйте сайт на разных устройствах.
Шаг 6. Программирование.
Верстка — это еще не сайт, это лишь промежуточный шаг (набор статических страниц). Потребуется программист, чтобы полноценно оживить и вдохнуть жизнь в творение. Не обольщайтесь, что хорошо сделанный сайт — это 100% залог успеха. Практически всегда будет потребность в доработках, доделках, обновлениях.
Только правильно выбранная архитектура, язык программирования и технологии позволят вам ускорить внедрение нового функционала и сократить вложения на поддержание сайта:
- «Написать» сайт с нуля. Этим путем можно идти, если вы уверены в своих силах и силах программиста, это растянутый по времени вариант, но он (при должной квалификации программиста) максимально эффективно будет решать поставленные перед сайтом цели.
- Использовать framework. Framework — это инструмент программиста (набор шаблонов кода), ускоряющих работу. Сравнить его можно с сельскохозяйственным инструментом (может быть менее или более технологичным), но сами по себе инструменты не испекут хлеб. В большинстве своем «написать с нуля» может подразумевать использование фреймворков.
- Использовать CMS (систему управления сайтом) или специализированные решения на их основе. При плохом подходе это может быть выбранная наугад CMS с «натянутой» на нее версткой. Многие дизайн-студии грешат этим, предоставляя заказчикам самописаные CMS или те, с которыми им проще работать, не заботясь о целях и потребностях заказчика. У хороших CMS есть большое преимущество перед первыми двумя вариантами. Они «из коробки» предоставляют богатый функционал и решения, которые многократно могут ускорить разработку сайта. Но есть и минусы, так как они предназначены для решения абстрактных целей (изначально разработчики CMS не знают цели ее использования), поэтому зачастую может страдать производительность или обнаружиться несовместимость версий.
Шаг 7. Тестирование.
Не пренебрегайте этим шагом. Разочарование посетителей от ошибок 404 или съехавшей верстки может навсегда отвернуть их от посещения вашего сайта. Тестируйте сайт на максимальном количестве доступных браузеров, платформ с различными технологиями и разрешениями.

Заработало!
Само наличие сайта — великое дело, однако о нем никто не узнает (кроме вашего окружения). Вполне возможно, что первыми посетителями вашего сайта станут роботы поисковых систем, что само по себе и неплохо. Скорее всего именно они первые разнесут в широкие массы пользователей весть о вашем сайте, если ничего не делать для его продвижения. Это медленный и не всегда дающий положительный результат способ.
Поисковое продвижение (SEO), контекстная реклама — то, что позволит привлечь на ваш сайт посетителей. Стоит отметить, что сами по себе ни SEO, ни реклама в интернете не удержат посетителей на вашем сайте, это должен сделать ваш сайт.
Как жить дальше?
Оценивайте эффективность и проблемы на сайте. Используйте инструменты сбора статистики и анализа поведения пользователей на вашем сайте. Придумывайте новый функционал и способы удержания пользователей.
Сайт — это не игрушка, это инструмент бизнеса. Развивая бизнес, не забывайте развивать сайт.

|
Статью подготовил Сергей Лысенко, ведущий спикер Webcom Academy. |