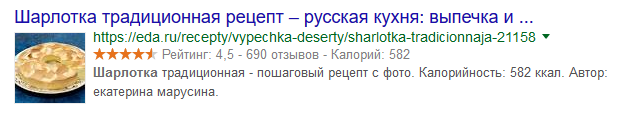
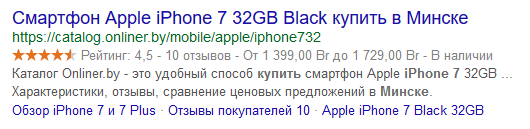
Микроразметка – это разметка страницы сайта с дополнительными тегами и атрибутами, которая помогает поисковикам более четко понимать содержание страниц интернет-ресурса. А это, в свою очередь, позволяет более корректно отображать контент в поисковой выдаче. Так, микроразметка карточки товара позволит поисковым роботам понять, где указана цена на товар, где представлено его описание, а где – фотография.
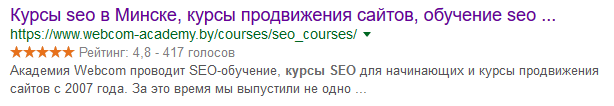
Использование семантической разметки улучшает представление сниппета вашего ресурса в результатах поиска. С помощью такого сниппета пользователь сможет сразу понять, та ли эта страница, которая ему необходима, и получить важную информацию о товарах/услугах, даже еще не заходя на ваш сайт. То есть микроразметка позволяет сделать сайт более клиентоориентированным не только с точки зрения поисковиков, но и интернет-пользователей. Кроме того, она способствует повышению кликабельности (CTR) в выдаче, а это один из поведенческих факторов, учитываемых поисковыми системами.


Как сделать микроразметку? Она выполняется добавлением в HTML-код страницы определенных тегов, в которых размещаются необходимые сведения. Существует несколько языков синтаксической разметки, с помощью которых можно задать микроразметку сайта. Среди популярных словарей — RDFa, микроформаты, Open Graph, Schema.org. Специалисты компаний Google и Яндекс советуют использовать стандарт Schema.org.
Schema.org: возможности и особенности
Schema.org — это стандарт семантической разметки данных, который представили поисковики Google, Bing и Yahoo! летом 2011 года. Чуть позже о поддержке данного стандарта объявил и Яндекс. Обычная HTML-разметка показывает браузеру, как отображать данные, но ничего не говорит о смысловом содержании контента, тогда как микроразметка делает страницу максимально понятной для поисковой системы. Фактически микроразметка Schema.org — это язык, который понимают и могут правильно интерпретировать поисковые роботы указанных выше систем.
Стандарт представляет собой несколько сотен классов, описывающих различные сущности и их свойства.
Какие атрибуты используются в Sсhema.org
Начнем с атрибута itemscope. При его добавлении мы сообщаем, что HTML-код, содержащийся в блоке <div>...</div>, описывает определенную сущность.
Представим страницу, посвященную книге «Бойцовский клуб»:
<div>
<h1>Бойцовский клуб<h1>
<span>Автор: Чак Паланик<span>
<span>Жанр: роман, контркультура <span>
</div>
Добавляем атрибут itemscope:
<div itemscope>
<h1>Бойцовский клуб<h1>
<span>Автор: Чак Паланик<span>
<span>Жанр: роман, контркультура <span>
</div>
После этого становится понятно, какая часть страницы посвящена книге. Другими словами, мы сообщили поисковику о какой-то сущности. Далее нам необходимо указать тип сущности. Для этого используется атрибут itemtype, который добавляется сразу после itemscope.
<div itemscope itemtype=https://schema.org/Book>
<h1>Бойцовский клуб<h1>
<span>Автор: Чак Паланик<span>
<span>Жанр: роман, контркультура<span>
</div>
Таким образом, мы указали, что сущность, о которой идет речь, представляет собой книгу.
Если вы захотите также сообщить дополнительные сведения о книге, вам понадобится атрибут itemprop, который отмечает свойства сущности. Например:
<span>Автор: <span itemprop=author>Чак Паланик</span>
Особенности микроразметки карточки товара

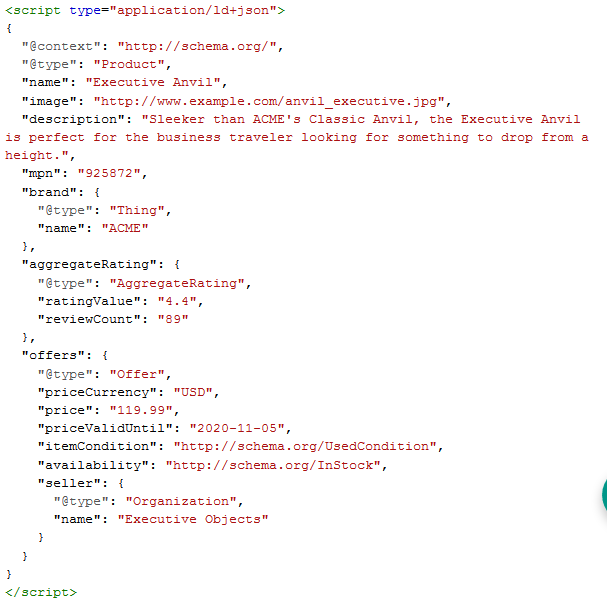
Schema.org описывает большое количество разных типов сущностей, для каждой из которых разработан определенный перечень свойств. Так, если вы делаете микроразметку карточки товара, то вам необходимо выбирать сущность Product, дополнив ее необходимыми свойствами. Причем, обязательными характеристиками при микроразметке товаров будут название, цена и валюта продажи. Все остальные пункты можно пропустить.
Если ваша страница посвящена не одной, а нескольким сущностям, то каждую сущность необходимо размечать отдельно. Пример кода микроразметки товара представлен на изображении ниже.

Как много контента стоит размечать? Чем больше, тем лучше. Однако речь идет о видимом контенте, размечать скрытые элементы страницы необходимости нет. К примеру, на странице “О компании” явно стоит разметить блок с контактными данными, а на главной - выделить логотип.
Как проверить корректность микроразметки
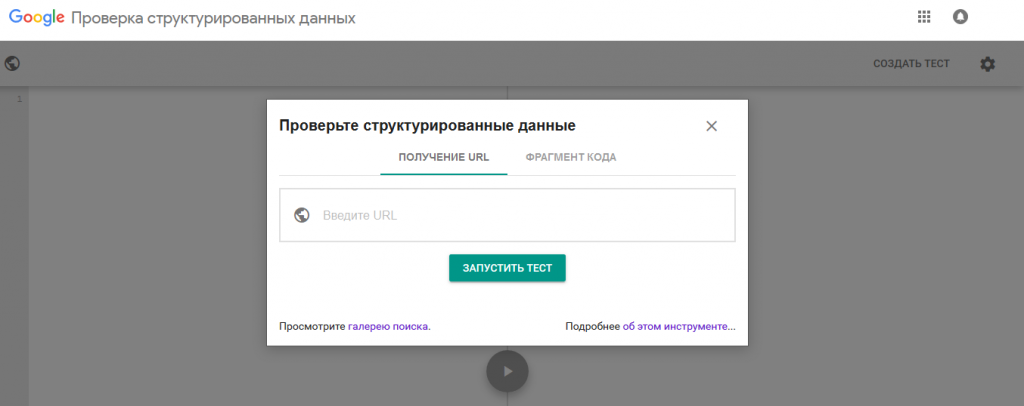
Чтобы веб-мастерам не пришлось несколько раз переделывать разметку, поисковые системы разработали валидаторы микроразметки, которые позволяют понять, смогут ли поисковики извлечь из внедренной разметки необходимые данные.

Сейчас валидатор позволяет проверить все самые распространенные форматы микроразметки: schema.org, микроформаты,OpenGraph, RDFa, microdata. У Яндекса этот инструмент находится в вебмастере. Аналогичный инструмент от Google называется Structured Data Testing Tool.
 |
Статью подготовил Дмитрий Медведев, ведущий спикер Webcom Academy. |