Давайте разберем такой нестандартный источник трафика, как Google Объектив.
Причем сам Google настолько считает его обязательным, что включил в свои рекомендации для e-commerce сайтов.
Посмотреть эти требования можно вот в этом видео.
Вернемся к Google Объективу
Как раньше говорили, это инструмент для поиска информации без ввода запроса. Просто фотографируете объект и вам будут показаны его предложения в ближайших магазинах, если это товар, или ссылки на сайт, если подразумевается информационный запрос.
Как продвинуть свой товар в Google Объективе и Merchant Center? Это тема отдельного видео, которое уже скоро выйдет на нашем канале.
Здесь расскажем о чуть более простом способе попасть в выдачу Google Объектива – оптимизации изображений.
Тем более, что оптимизированное изображение принесет также трафик и из поиска Google Картинок.
Что такое Google объектив?
Это приложение, при помощи которого можно найти информацию и предложения товара, даже не зная, как его правильно искать.
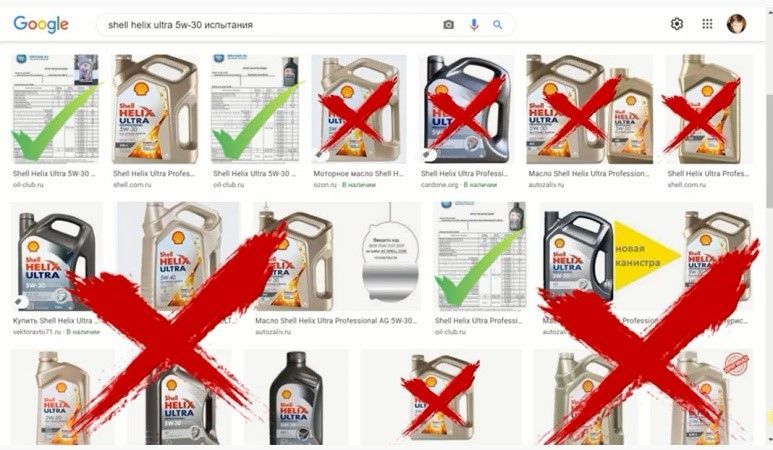
Искать можно все! Покажут, как состав и свойства, так и предложения в различных магазинах. Но при условии, что на этих сайтах грамотно размещены изображения этих товаров.
А какие требования Google предъявляет к изображениям нам расскажет Джон Мюллер.
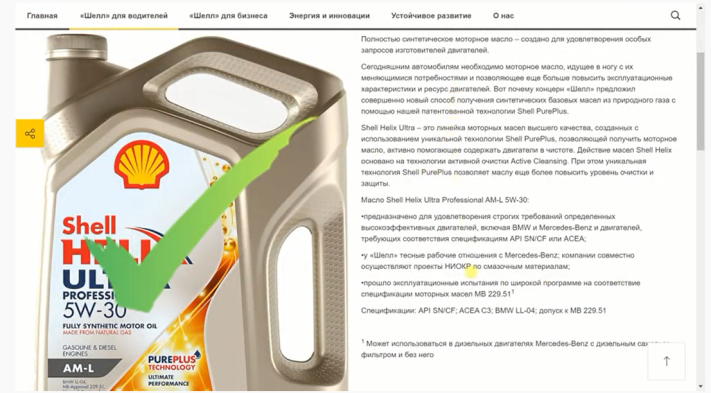
1. Релевантность изображения – пользователь должен получить достаточно информации, чтобы не возвращаться в Google для дальнейшего поиска. И настоятельно НЕ рекомендуется размещать на странице неоригинальные изображения. Наказать не накажут, но трафика по картинке уже не получите.

2. Расположение изображений – желательно в первом экране прокрутки и окруженным тематическим текстом. Поисковики всегда подтягивают контентное окружение, кстати не только для изображений, но и для безанкорых ссылок.

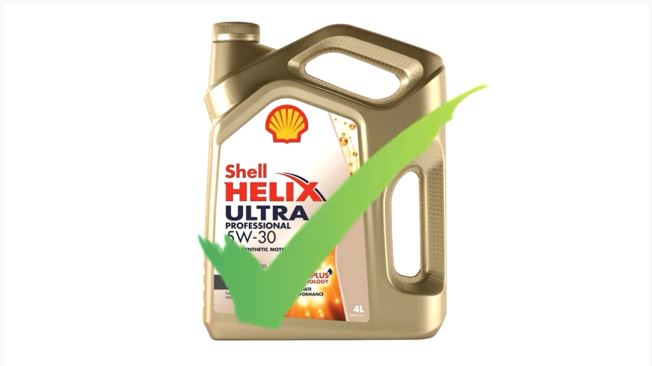
3. Содержимое изображения – на картинке должен быть только сам товар/объект без ненужных деталей на заднем фоне и надписей.


4. Mobile friendly – проверьте страницу с изображением на оптимизированность для телефона.
Проверить соответствие mobile friendly можно по ссылке.
5. URL для изображений – структура URL здесь имеет особое значение, ведь Google при обработке визуального контента помимо названий файлов учитывает и пути в URL.
Постарайтесь выработать логическую схему для URL своих изображений.

И не забывайте, что Google не индексирует изображения CSS. Поэтому картинка размещенная таким образом останется незаметной для поисковика.

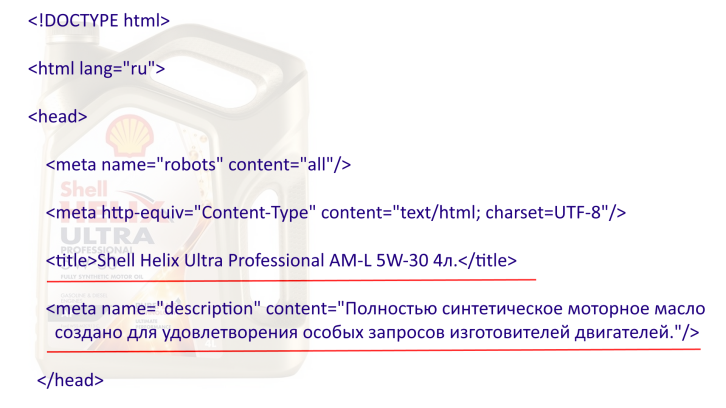
6. Заголовок и описание страницы – Google Картинки создает заголовки и описания для изображений в том числе и из метатегов страницы, на которой они (изображения) были обнаружены.

7. Структурированные данные. Добавьте разметку и ваши картинки будут показываться в виде расширенных результатов. Если у вас есть контент следующих типов: товар, видео, рецепт – разметьте его.
8. Скорость загрузки страниц с изображениями. В отличие от обычной оптимизации страниц метрики Core Web Vital для страниц с изображениями критично важны.
Поэтому уделите им внимание, если хотите получать трафик из Google Объектива и Поиска по картинкам.
Как массово проверить эти метрики в Google таблицах смотрите в этом видео:
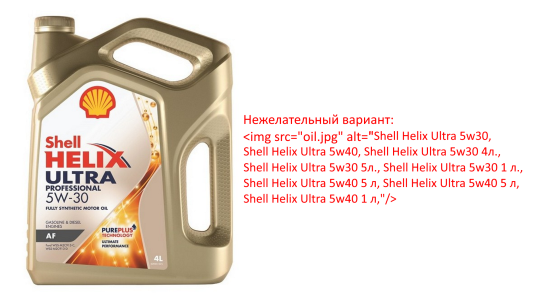
9. Атрибуты alt – определяя тему изображения, Google учитывает описания в атрибутах alt, а также результаты распознавания образов и контент страницы. Но не устраивайте из alt кладовку ключевиков – это только навредит.


10. Sitemap для изображений.
Используйте расширенный sitemap.
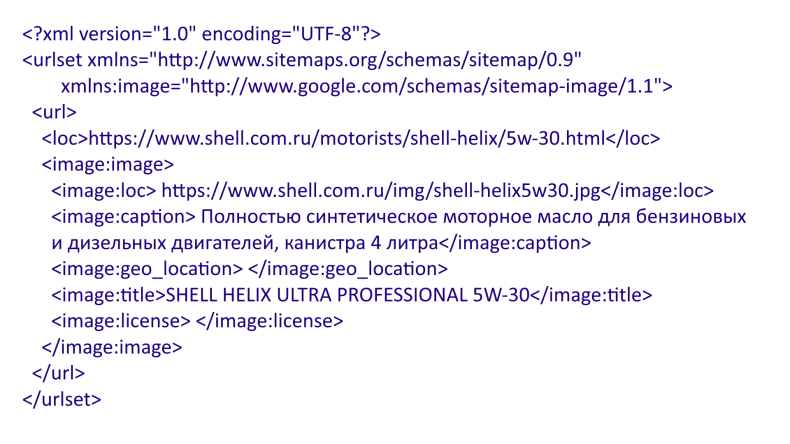
Вот пример:
– блок самого изображения,
– ссылка на изображение,
– описание изображения (по аналогии с description для страниц),
– геолокация – можно не использовать,
– заголовок изображения,
– лицензия – можно также не использовать.

Как видите, ничего сложного! Большинство пунктов даже не потребует участие разработчиков сайта.
Материал написан на основе видеоролика:

|
Статью подготовил Сергей Лысенко, ведущий спикер Webcom Academy. |