Современные пользователи все чаще используют смартфоны и планшеты для серфинга в Интернете. Это послужило причиной необходимости внесения изменений в принцип индексации. Так, с 1-го июля 2018 года Google запустил механизм, ранжирующий сайты по принципу Mobile-first. Поиск будет преимущественно использовать мобильную версию контента для индексации и ранжирования сайта.
Индекс mobile-first: изменения, к которым стоит подготовиться
Рост мобильного трафика вносит свои корректировки в работу поисковых роботов. Google меняет алгоритмы ранжирования. Если раньше было два индекса: для десктопов и для мобильных устройств, то теперь неважно, с какого устройства введен запрос, Google покажет результаты из мобайл-индекса.
Чтобы не скатиться в низ поисковой выдачи, необходимо тщательно проработать мобильную версию сайта. Ресурсам с адаптивным дизайном вносить особых корректировок не потребуется. В других случаях следует подготовиться к mobile-first индекс, воплотив в своих проектах рекомендации от Google.
Адаптируем сайт под мобильные устройства: четыре возможных способа
Адаптировать сайт под индекс mobile-first можно несколькими способами.
1. Использование адаптивной верстки. Подразумевает отправление всем устройствам одного и того же HTML-кода, однако его отображение будет разным на смартфонах и компьютерах.
2. Создание отдельной мобильной версии. Контент для компьютера находится на одной странице, а аналогичное содержимое для мобильного устройства расположено по другому адресу (как правило, m.site.ru). Недостаток способа – дополнительные затраты на запуск и ведение мобильной версии.
3. Настройка динамического показа. URL один, но контент различный в зависимости от используемого устройства. Информация при выборе кода считывается с браузера в автоматическом режиме.
4. Выбор в пользу канонических AMP-страниц (аналог Турбо-страниц в Яндексе). Наряду с обычными страницами есть облегченные версии (AMP). Они максимально упрощены, что облегчает доступ к данным (скорость загрузки в 15 раз меньше скорости загрузки оригиналов). Мобильные страницы удобны для пользователя, так как не требуют дополнительных переходов. Но не стоит спешить переводить интернет-магазины на АМР. Такая технология актуальна для блогов, обучающих и новостных сайтов.
Проводим технический аудит мобильной версии
В мобильной версии сайта должны отсутствовать технические ошибки. Соответствия требованиям проверяются следующим образом:
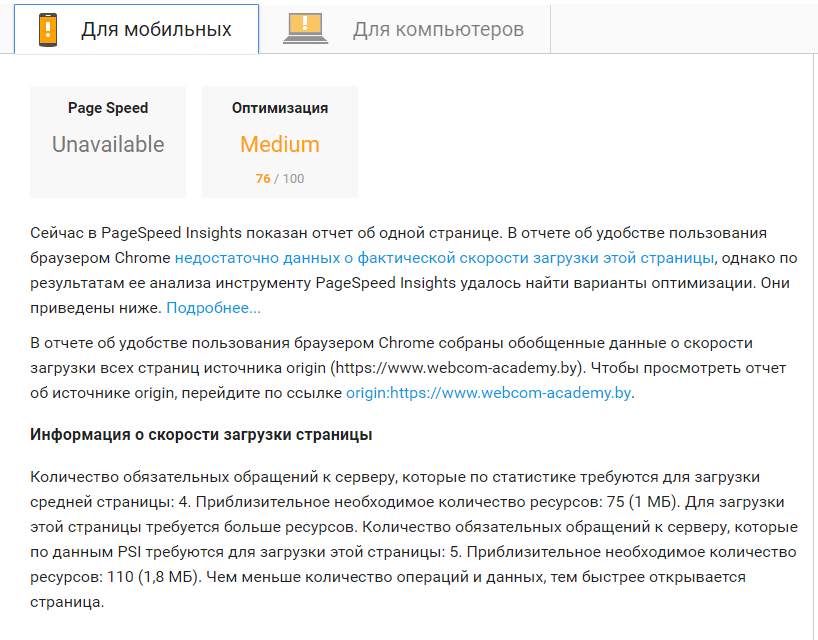
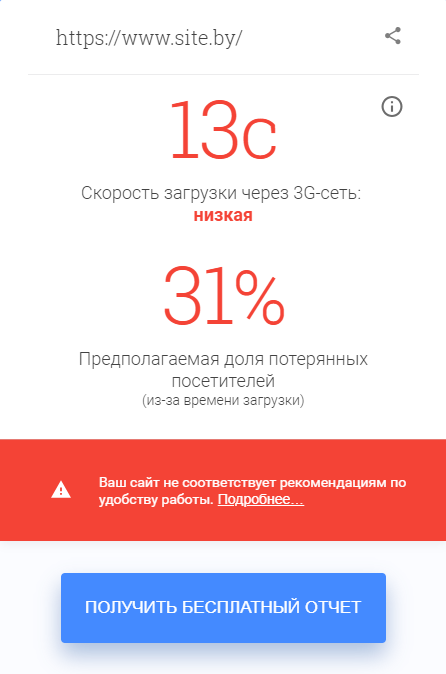
• Скорость загрузки
Скорость загрузки сайта – один из самых важных факторов ранжирования. Интернет на мобильных устройствах не такой быстрый, как десктопный. Для проверки скорости используется несколько инструментов:
• Доступ к JS, CSS и графическим файлам.
Проверяется вручную Google/Яндекс.Вебмастер или Robots.txt;
• «Дружелюбность» контента
Тест позволяет понять, как страница сайта выглядит на экране мобильного устройства, и какие проблемы могут быть у пользователя при её просмотре.
Проверить ресурс Вы можете с помощью следующих инструментов:
- Google Mobile Friendly Test;
- Яндекс.Вебмастер (проверка мобильных страниц);
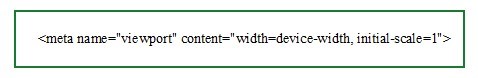
• Метатег viewport
Метатег viewport сообщает браузеру о необходимости установления ширины страницы, соответствующей ширине смартфона. Отсутствие данного тега приводит к тому, что в мобильном устройстве отображается десктопная версия, которая может не помещаться на экран. Это неудобно для пользователя. Проверяется вручную или через Яндекс.Вебмастер;
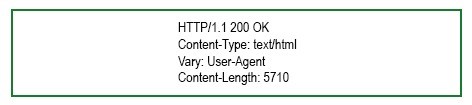
• Наличие заголовка Vary в HTML-коде (для динамического контента)
Указывает на то, что для разных устройств – компьютеров и мобильных устройств – JavaScript различный. Это сигнал для поискового робота Google (Яндекс пока не реализовал подобную возможность) – сканировать контент для смартфонов и планшетов;
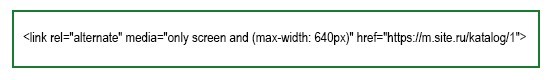
• Тег link rel=alternate (для мобильной версии на поддомене)
В коде должен присутствовать тег link rel=alternate. Благодаря ему поисковые роботы понимают, что мобильная и обычные версии являются одним ресурсом. Наличие данного тега позволит избежать дублирование контента.
• Корректное воспроизведение видео
Невоспроизводимый контент повышает процент отказов. На страницах с видео и анимацией должны использоваться теги HTML5;
• Переадресация с обычной версии на мобильную
Необходимо проверить корректную настройку перенаправлений с десктопной версии сайта на мобильную. Так с конкретной страницы полной версии сайта человек будет перенаправляться на аналогичную страницу, но уже на mobile.
• Метатеги и заголовки.
Title, Descriptions и Н1 должны соответствовать обычной версии. Проверяются вручную;
• Включение микроразметки (если микроразметка используется на десктопной версии);
Указывает поисковым роботам информацию, которую необходимо сканировать. Это позволяет добиться улучшенной релевантности страниц. Добавляется в HTML-код;
• Контент
Содержание полной и мобильной версий должно быть идентичным.
• Структурированные данные
Отвечают за ранжирование Google. URL структурированных данных должен направлять пользователя на соответствующую страницу мобильной версии;
• Присутствие атрибута hreflang в коде (для ресурсов, поддерживающих несколько языков)
Атрибуты hreflang должны указывать на версии, предназначенные для соответствующих устройств.
• Работа атрибутов rel=canonical тега link (если есть на обычной версии)
Данные атрибута должны быть указаны верно для обеих версий сайта.
• Код ответа сервера − 200 ОК.
Говорит о том, что запрос пользователя выполнен успешно: соответствующая страница найдена и содержит нужный контент. Проверяется в Яндекс.Вебмастер.
Проверяем дизайн и юзабилити
Проверка дизайна и юзабилити мобильной версии сайта включает в себя анализ следующих элементов:
1. Шрифт. Размер шрифта должен быть удобным для чтения;
2. Изображения. Графические данные должны масштабироваться, т.е. подстраиваться под устройство, которое использует пользователь для просмотра контента.
3. Достаточное расстояние между навигационными элементами и оптимальный размер кнопок. Это необходимо, чтобы пользователь мог с ними легко взаимодействовать.
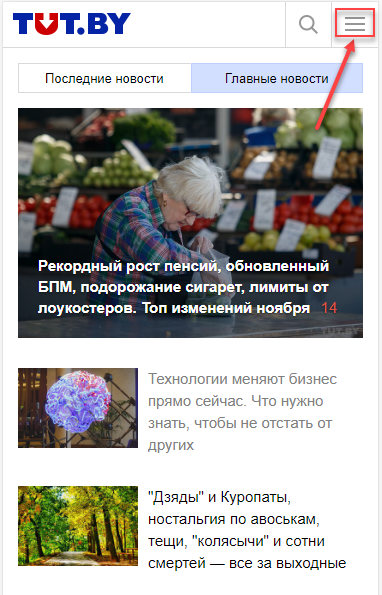
4. Понятное меню навигации. Пользователи должны легко находить нужную информацию, затрачивая на это минимум времени. Один из лучших вариантов – кнопка с тремя горизонтальными полосками, расположенная в шапке ресурса.
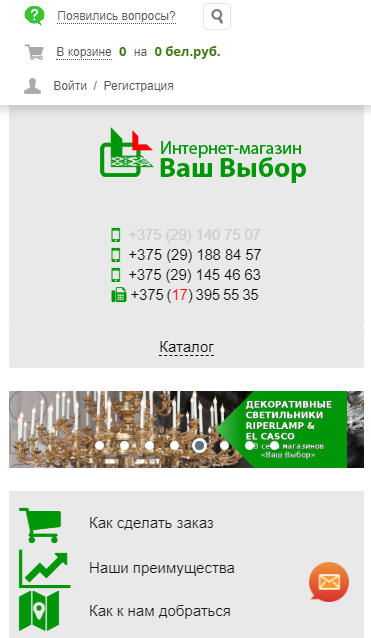
5. Заметное расположение информации об адресе, телефонах и времени работы, а также строки поиска.
6. Оптимальные размеры форм регистрации, корзины и обратной связи. У пользователя не должно возникнуть сложностей с заполнением информации.
7. Грамотное применение всплывающих окон. Баннеры с предложениями не должны перекрывать весь экран.
8. Наличие фильтров (для интернет-магазинов). Наличие фильтров на странице упростит процесс поиска нужных позиций товаров и услуг в категориях для пользователей. Лучше всего его размещать в верхней части категории, так данный функционал будет заметнее для пользователей.
Таким образом, mobile-first индекс Google призван сделать сайты еще более удобными для пользователей. Чтобы не уступить конкурентам и не потерять высокие позиции, можно создать отдельную мобильную версию сайта или же тщательно продумать все элементы существующей с учетом рекомендаций поисковой системы.
Если вы хотите продвинуть свой сайт в ТОП поисковой выдачи, тогда записывайтесь на курс по SEO-оптимизации.
 |
Статью подготовил Дмитрий Медведев, ведущий спикер Webcom Academy. |