В прошлом году Google запустил алгоритм mobile-first index и теперь в поиске будет отдаваться приоритет сайтам, которые корректно отображаются на мобильных устройствах, чтобы пользователям было удобно просматривать страницы сайта.
Google сам решает, когда ваш сайт переходит в Mobile-first index, и уведомляет об этом в Search Console соответствующим сообщением.

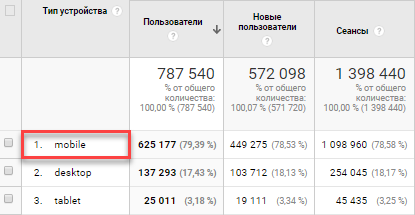
Это все не спроста, так как во всем мире растет трафик на сайты именно с мобильных устройств!
Для примера трафик одного сайта:

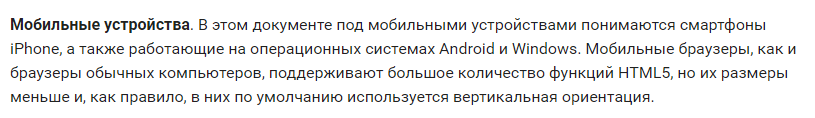
Что же Google подразумевает под мобильным устройством? https://developers.google.com/search/mobile-sites/mobile-seo/

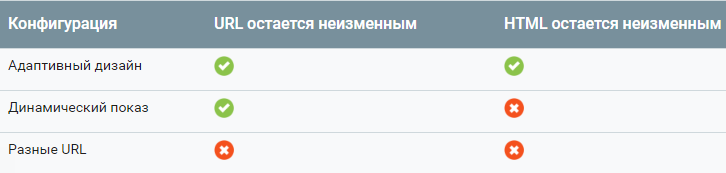
Google же выделяет и три способа адаптации сайта.

На практике очень редко встречаются сайты с динамическим показом, поэтому рассмотрим Адаптивный дизайн и сайт с мобильной версией на поддомене, которые встречаются очень часто.
Адаптивный дизайн - все элементы интерфейса автоматически подстраиваются под экраны различных размеров.
Преимущества:
- сайт всегда подстраивается под текущее разрешение экрана;
- не нужно настраивать редиректы;
- простота в управлении сайтом, так как контент автоматически подстраивается под различные устройства;
- экономия - адаптивная верстка сайта обойдется вам дешевле, чем разработка отдельного сайта под мобильные устройства.
Недостатки:
- Основным недостатком этого варианта является то, что он не решает проблему скорости загрузки сайта. И на компьютере, и на мобильном устройстве при открытии адаптивного сайта загружается одинаковый объем информации.
Мобильная версия предполагает, что создается два сайта: основной для просмотра с компьютеров и мобильный для смартфонов и планшетов. И располагается мобильная версия на поддомене, например, m.site.by или smart.site.by и др.
Преимущества:
- возможность размещать на сайте только тот функционал и контент, который необходим для смартфонов и планшетов;
- меню, навигацию и другие элементы дизайна можно полностью подстроить под нужды мобильных пользователей;
- основную (для компьютеров) и мобильную версии можно изменять независимо друг от друга;
- быстрая скорость загрузки.
Недостатки:
- необходимость тратить ресурсы на поддержку и управление двумя ресурсами одновременно, следить за актуальностью информации на обоих;
- при размещении контента необходимо для начала адаптировать его еще и под мобильные устройства, а затем опубликовать дважды: на основной и мобильной версии;
- необходимость настройки редиректов;
- проблема с дублированием контента - одна статья имеет два разных адреса, что негативно влияет на показатель уникальности и эффективность отображения в поисковиках. Для решения данной проблемы рекомендуется настраивать rel= “alternate”;
- мобильная версия сайта требует больших вложений: нужно учитывать расходы на разработку, обновление мобильной версии и покупку отдельного домена.
Мы же рекомендуем использовать адаптивный дизайн, так как это оптимальный вариант.
Инструменты, с помощью которых можно проверить корректность отображения страницы сайта на мобильных устройствах на данный момент:
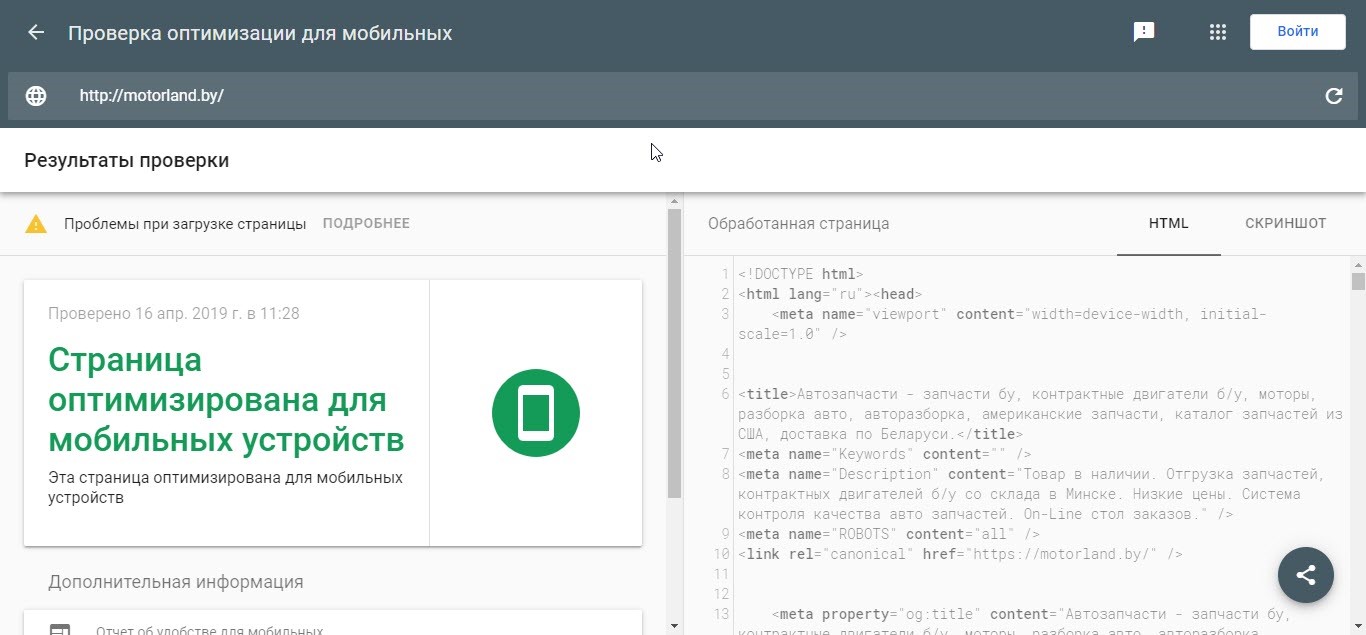
1. Бесплатный инструмент Mobile-friendly от Google, который позволяет проверить оптимизирована ли ваша страница под мобильные устройства (https://search.google.com/test/mobile-friendly)

2. Инструмент проверки корректности отображения страницы
на мобильных устройствах https://webmaster.yandex.ru
Инструмент «Проверка мобильных страниц» находится в Яндекс Вебмастере в разделе «Инструменты». Здесь можно проверить корректность отображения любой страницы вашего сайта.
Если Яндекс выявит ошибки, то он об этом вам сообщит.
3. Инструмент http://ami.responsivedesign.is/
Данный инструмент позволяет одновременно наблюдать как ваш сайт отображается на различных устройствах: ПК, планшет или мобильный телефон.
Каждое из окон является интерактивным, где можно пользоваться сайтом.
4. F12 в браузере
В браузерах есть возможность проверить, как будет меняться ваш сайт в зависимости от разрешения устройства. Рассмотрим на примере браузера Google Chrome.
Для вызова консоли разработчика необходимо нажать на F12, и в появившемся окне, необходимо нажать на значок мобильного телефона, или зажать клавиши ctrl+shift+m.
После этого можно выбрать тип мобильного устройства, увеличить отображаемую область для удобства просмотра, или задать разрешение вручную. В отображаемом окне сайт сразу же будет перестраиваться.
Скорость загрузки мобильной версии
Немаловажный фактор – это скорость загрузки сайта на мобильном устройстве.
1. Можно протестировать с помощью инструмента от Google (https://www.thinkwithgoogle.com/intl/ru-ru/feature/testmysite), который позволяет проверить скорость в определённой стране и типе сети.
Для этого необходимо указать необходимый адрес, выбрать страну и тип сети. По результатам проверки сайта можно будет увидеть скорость загрузки, рейтинг и изменения по сравнению с прошлым месяцем.
Так же этот инструмент позволяет сравнивать скорость загрузки вашего сайта с показателями конкурентов, насколько можно повысить свои доходы, ускорив загрузку сайта и получить рекомендации по улучшению скорости.
Это все можно выгрузить в бесплатный отчет для последующей работы с ним.
2. Инструмент https://www.webpagetest.org/
Это бесплатный инструмент, который позволяет оценить производительность ваших страниц.
Результаты доступны сразу на странице для дальнейшего изучения. Инструмент позволяет увидеть затраченное время на каждую стадию загрузки страницы: поиск DNS, открытие TCP-подключения, TLS-обмен (опционально), отправка HTTP-запроса и затем загрузка контента.
Подходы к реализации адаптивной версии сайта
В первую очередь необходимо определить в каких точках сайт будет перестраиваться с изменением вида, где блоки на странице будут изменяться в зависимости от экрана нового устройства. Существует 3 варианта:
- выбор на основе границ разрешений (320, 480, 768, 1024, 1280)
- вариант, когда классические разрешения лежат внутри интервалов между точками слома
- выбор произвольных точек слома в зависимости от дизайна и удобства
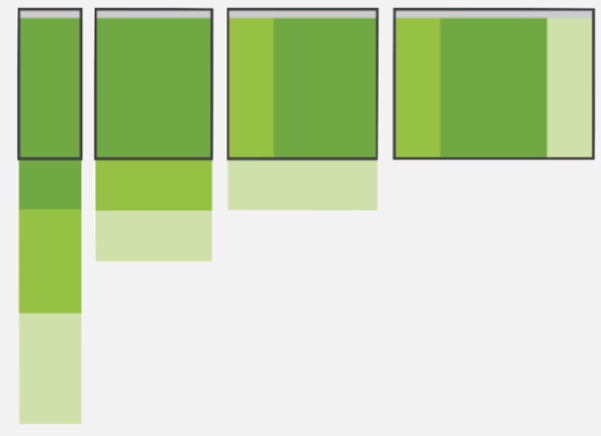
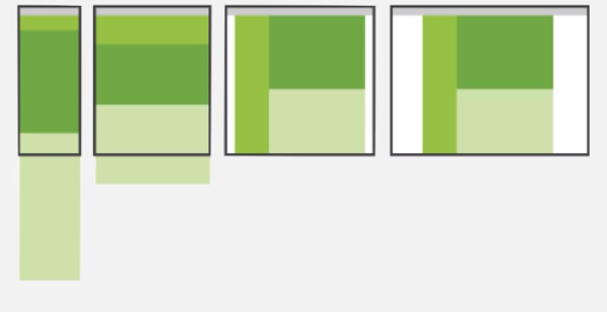
Изменение блоков в зависимости от устройства:
- колонки перемещаются верх и вниз без изменений

- блоки разворачиваются

- скрытые элементы показываются вне области экрана

Однако есть альтернатива от самих поисковых систем, это AMP в Google и турбо-страницы в Яндекс.
Также смотрите наш видеоролик в котором мы подробно расскажем про мобильную версию и адаптивную верстку сайта.
Если вы хотите продвинуть свой сайт в ТОП поисковой выдачи, тогда записывайтесь на курс по SEO-продвижению.
 |
Статью подготовила
Полина Зарубицкая, ведущий спикер Webcom Academy. |