Давайте рассмотрим неявную ситуацию, когда позиции есть, а кликов мало.
Заодно приспособим Google Tаблицы для аудита Core Web Vital вашего сайта и выявим те страницы, с которыми стоит поработать.
Приступим!
Открываем Google Tаблицы и создаем страницу «Search Console».
Устанавливаем следующие расширения:


Полезная ссылка на статью о том, как бесплатно получить ключ для API буквально в пару кликов.
Также рекомендуем ознакомиться с видео – «SEO аудит страниц в Google Таблицах».
После установки расширений заходим в «Расширения».
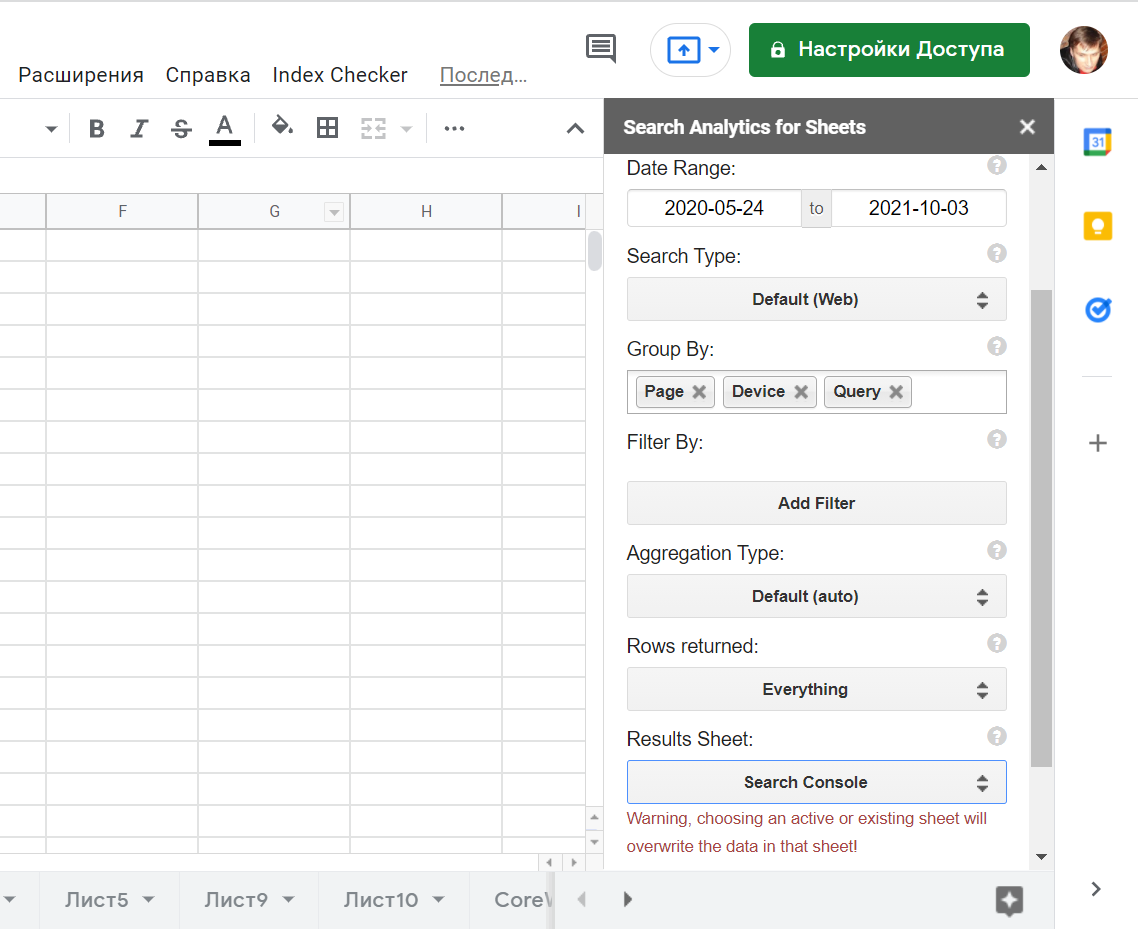
Search Analytics for Sheets => open sidebar => выбираем интересующий сайт => выбираем даты => в поле «Group by» выбираем Page, Device, Query => выбираем агрегировать по странице.
Указываем, куда будет записываться выгрузка: на новую страницу, активную либо выбранную из существующих.

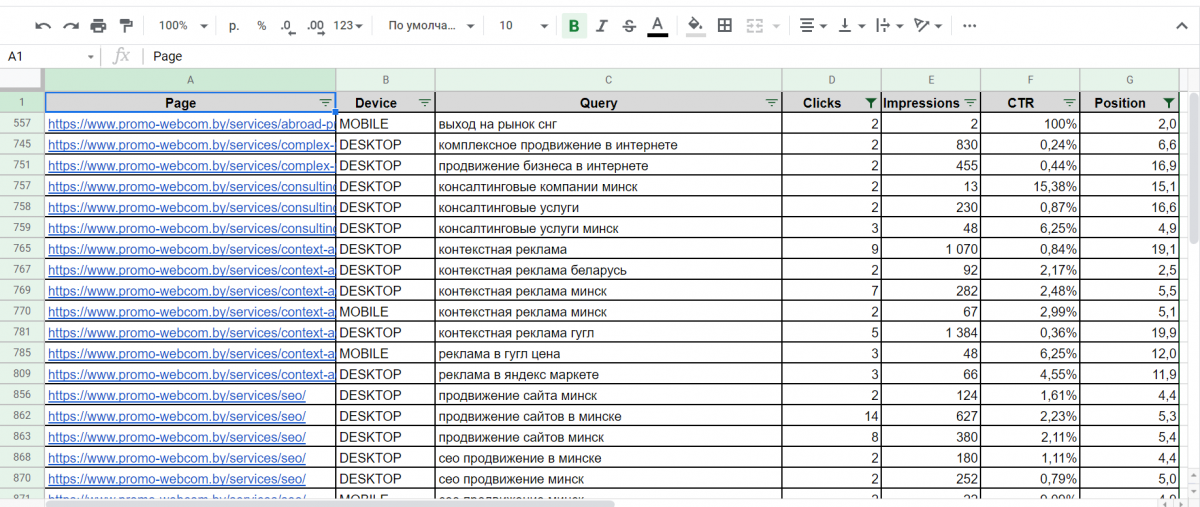
Жмем кнопку. Через некоторое время перед вами выгрузка из поисковой Google Search Console.

Список страниц, запросов на этих страницах, показов, кликов и позиций этих запросов.
Отсортируем список в удобный вид:
Данные => сортировать диапазон => расширенные настройки сортировки => cтолбец А (страницы) сортировать от А до Я => cтолбец С (запросы) сортировать от А до Я => cортировать.
Ставим курсор на клики.
Уберем запросы, по которым не было кликов: данные => создать фильтр => фильтр по условию => больше 1 => Ок.
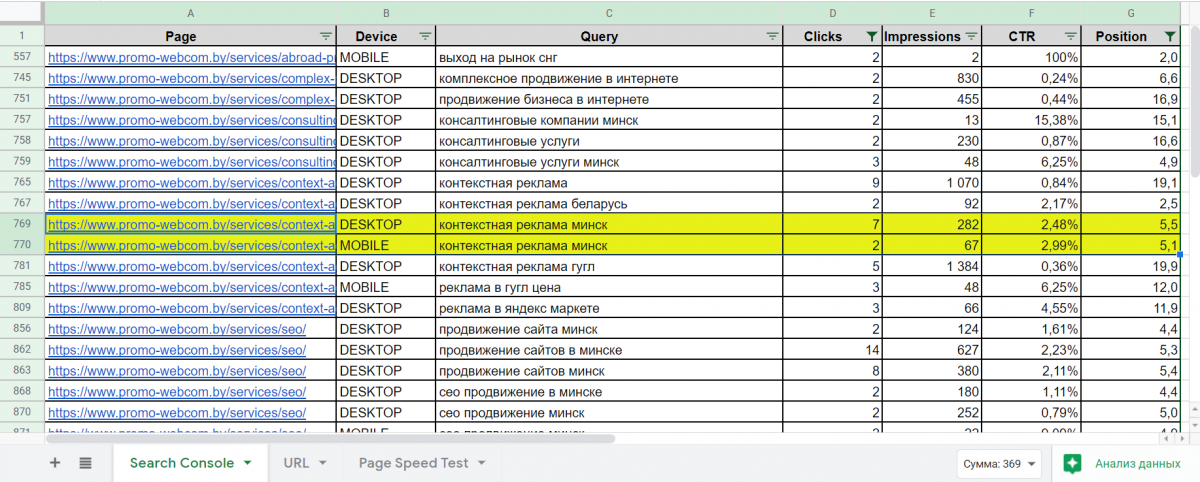
Аналогичным образом уберем запросы, которые занимают позицию не в ТОП-20.
В полученном списке видны страницы и запросы, которые в мобильной выдаче имеют меньше кликов, чем в десктопной.

Проанализируем метрики Core Web Vital для этих страниц.
Составляем список таких страниц, создаем новую страницу «Page Speed Test» и открываем дополнение Two Minutes Report.
Добавить => имя пусть будет «Page Speed Test» => источник данных => Page Speed Insights => сохранять данные на страницу => выбираем текущую.
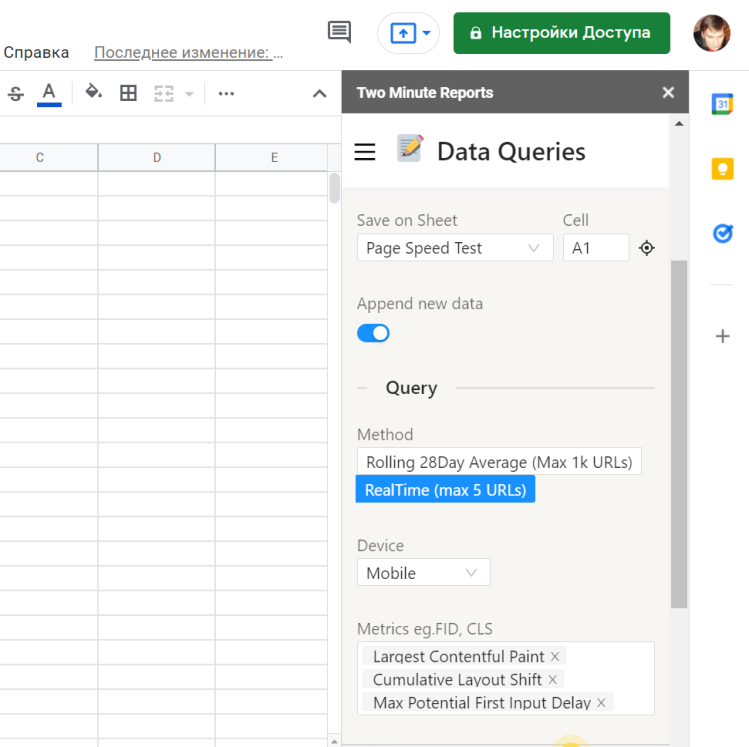
Обязательно включаем «Добавлять новые данные».
Метод средних данных за последние 28 дней срабатывает не для всех сайтов, поэтому выбираем отчет => в режиме реального времени.
В метриках => выбираем все метрики в Core Web Vital => указываем 5 URL => жмем выполнить.

При желании можно сохранить шаблон запроса.
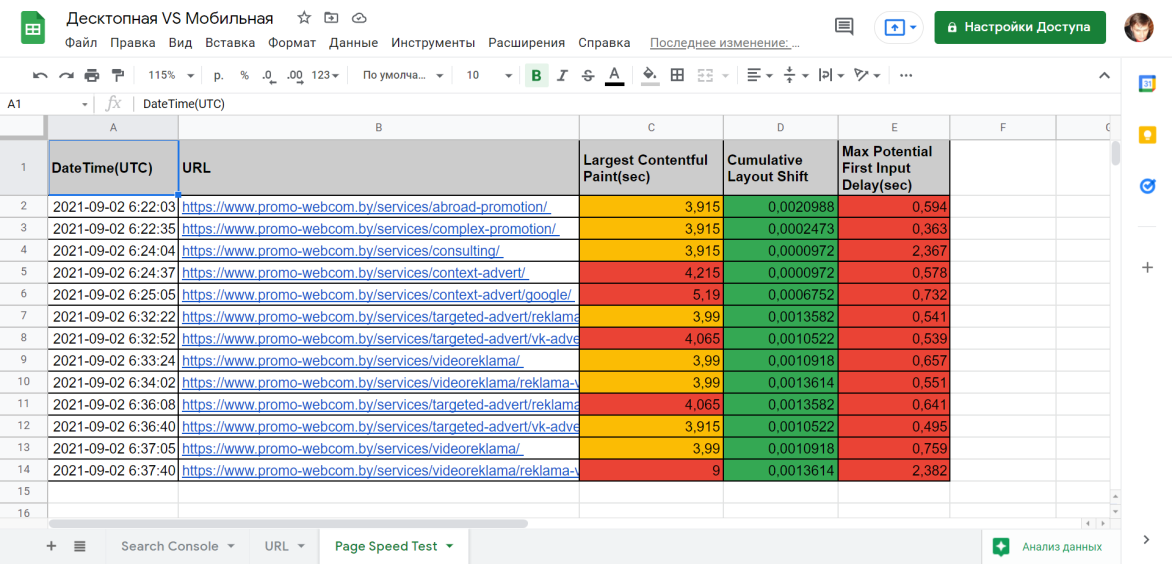
Перед вами список страниц и показатели. Соберем данные для остальных страниц. Добавление новых данных должно быть обязательно включено.
Приведем таблицу в более удобный для восприятия вид и займемся форматированием данных.

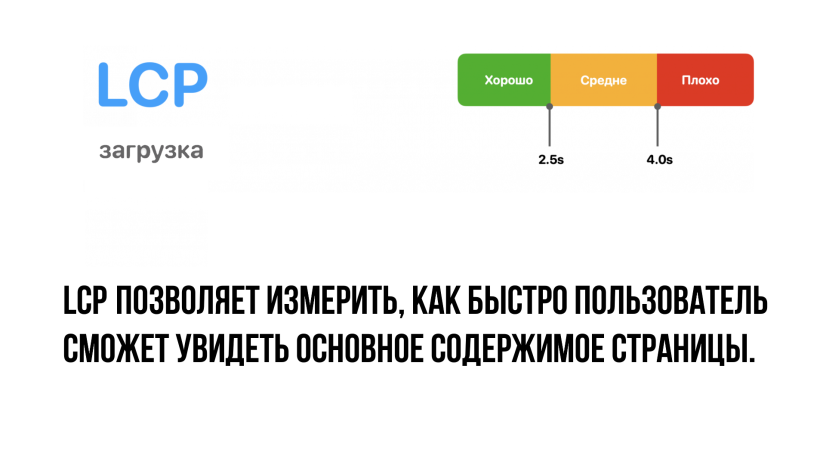
LCP — это период времени между кликом по ссылке и отображением большей части контента вашей страницы на экране пользователя.
-
До 2,5 секунд – хорошо.
-
Более 2,5 но менее 4 секунд – стоит задуматься.
-
Более 4 секунд - это уже проблема.
Выделяем столбец => Условное форматирование =>
-
Больше 4 => Цвет красный.
-
Между 2,5 и 4 => цвет оранжево-желтый.
- Меньше 2,5 секунд => цвет зеленый.

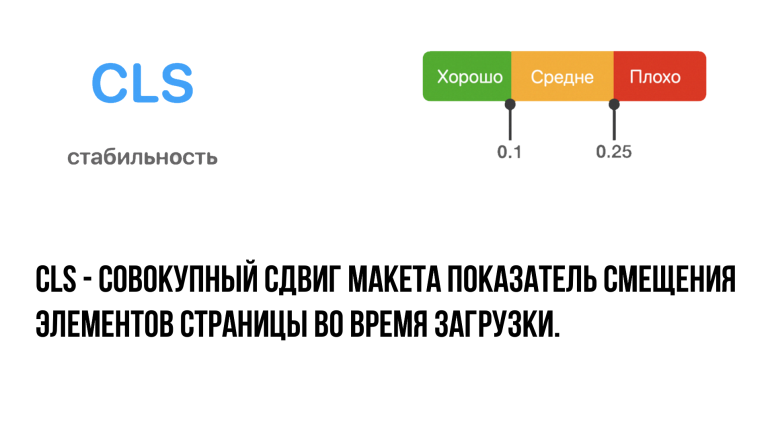
CLS – это стабильность верстки и элементов при загрузке. Если элементы на вашей странице смещаются при загрузке страницы, значит, у вас высокий CLS – это плохо. То есть не перепрыгивают ли элементы страницы при загрузке.
Вы уже встречались с таким: жмешь на ссылку на странице с телефона и она вдруг перепрыгивает на другое место и ты попадаешь не туда, куда хотел.
Форматируем аналогично предыдущему столбцу.
-
Меньше 0,1 => зеленый цвет.
-
Между 0,1 и 0,3 => оранжево-жёлтый цвет.
- Более 0,3 => красный цвет.

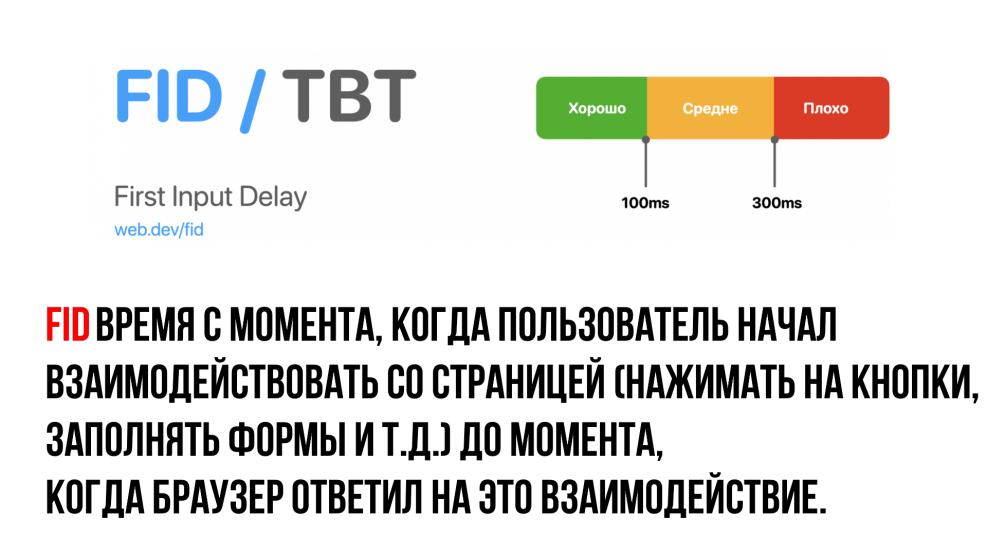
FID – время, через которое происходит фактическое взаимодействие пользователя с сайтом.
Форматируем. В выгрузке у нас значения указаны в секундах, т.е. 100 миллисекунд это 0,1 секунды.
-
Поэтому меньше 0,1 => зеленый цвет.
-
Между 0,1 и 0,3 секунды => оранжево-желтый цвет.
- Более 0,3 => красный цвет.
Перед вами цветовая матрица здоровья страниц нашего сайта.

А это рекомендации, как устранять обнаруженные проблемы.
Оптимизация LCP: https://web.dev/optimize-lcp/
Оптимизация FID: https://web.dev/optimize-fid/
Оптимизация CLS: https://web.dev/optimize-cls/
Материал составлен на основе видеоролика Webcom Academy
 |
Статью подготовила Полина Зарубицкая, ведущий спикер Webcom Academy. |