Для увеличения посещаемости сайта совместно с другими способами продвижения вы можете использовать и поисковую оптимизацию изображений.
Что это дает? Дополнительный трафик.
Разметка картинок не только входит в метрику качества сайта, но также позволяет формировать в выдаче сниппет с картинкой.
Как же грамотно оптимизировать изображения на сайте? Давайте разбираться вместе.
Простые технические советы по оптимизации картинок
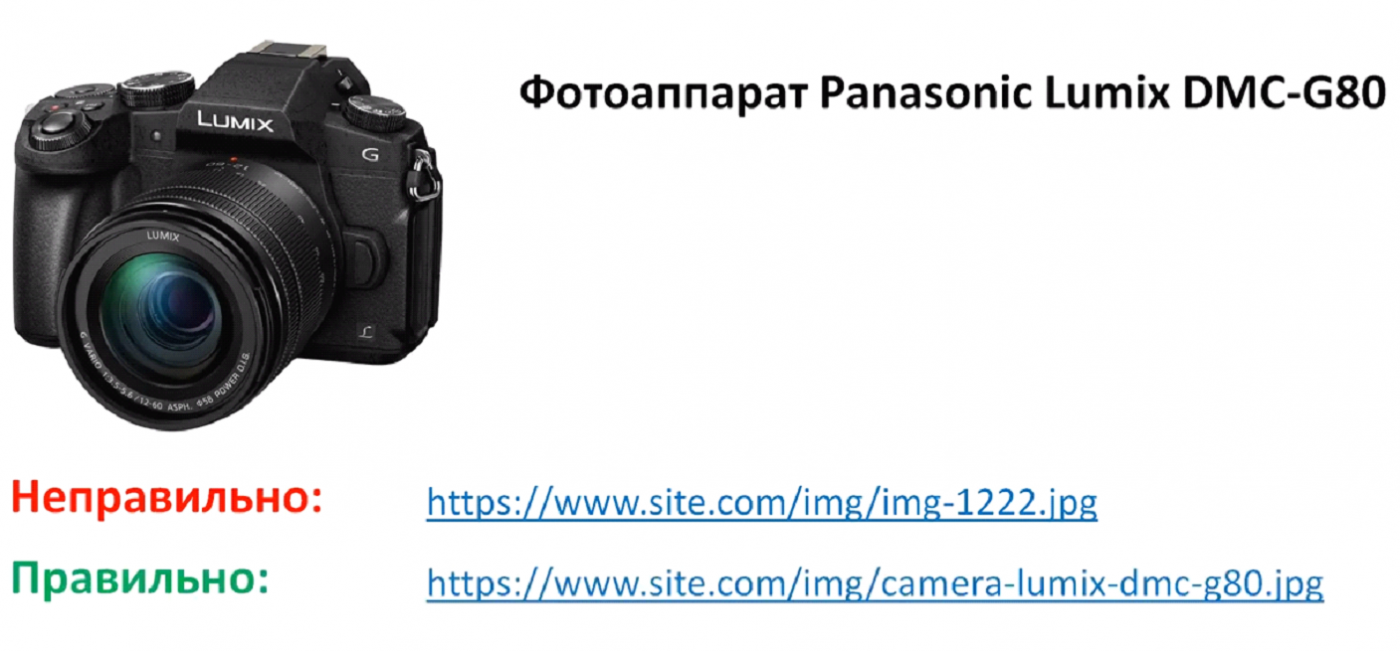
- URL картинки должен включать понятную фразу, а не адрес страницы сайта.

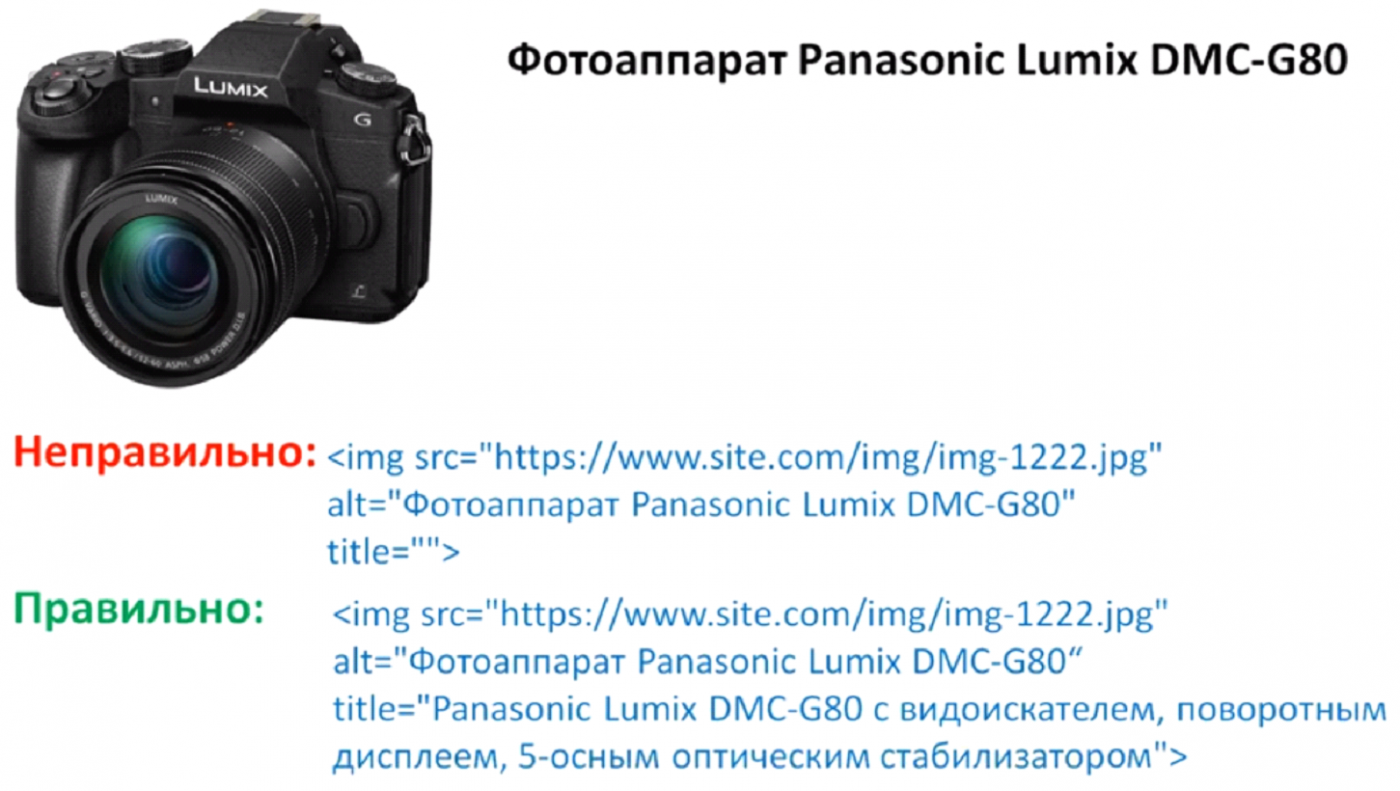
- Необходимо заполнить alt — это позволит роботу понимать, что изображено на картинке.

- Также нужно заполнить title – это расширенное описание для робота.

Важно! Тексты ссылок на картинку должны содержать ключевую фразу.
Есть еще один интересный момент. Если вы хотите трафика из поиска по картинкам, то не стоит располагать изображения на серверах доставки контента, как это рекомендует Google в своём тесте скорости страниц. Скорость возрастет, но и трафика не будет.
С простыми моментами мы разобрались, теперь рассмотрим микроразметку изображений.
Микроразметка изображений
Можно использовать микроразметку изображений двух типов:
- Open Graph для социальных сетей. Микроразметка Open Graph располагается в блоке <head> </head> страницы.
Минимально необходимая разметка Open Graph должна включать адрес изображения и его описание.
<meta property="og:image" content=" https://site.by/example.jpg&amp;amp;amp;quot;/&amp;amp;amp;gt;<meta property="og:image:secure_url" content=" https://site.by/example.jpg&amp;amp;amp;quot;/&amp;amp;amp;gt;
<meta property="og:image:type" content="image/jpeg"/>
<meta property="og:image:width" content="500"/>
<meta property="og:image:height" content="400"/>
<meta property="og:image:alt" content="Фотоаппарат Panasonic Lumix DMC-G80"/>
- Schema.org для поисковиков
Микроразметка изображений Schema.org должна содержать имя изображения, путь к нему и описание.
<div itemscope itemtype=" http://schema.org/ImageObject&quot;&gt; <h2 itemprop="name">Фотоаппарат Panasonic Lumix DMC-G80</h2><img src="vinni.jpg" itemprop=" https://site.by/example.jpg&quot;/&gt;
<span itemprop="description">Panasonic Lumix DMC-G80 с видоискателем, поворотным дисплеем, 5-осным оптическим стабилизатором.</span>
</div>
Важно!
Окружайте значимое изображение контентом с ключевыми словами: робот всегда анализирует, в каком контексте было использовано данное изображение.
Завершим статью финальной рекомендацией. Если у вас в статье только одна картинка по теме, даже очень качественная, то для поискового продвижения это будет бесполезно. Изображений должно быть несколько, и они должны быть разноплановыми.
Заинтересовались темой? Смотрите наш ролик и используйте рекомендации эксперта!

|
Статью подготовил Сергей Лысенко, ведущий спикер Webcom Academy. |

Научитесь запускать эффективные рекламные кампании!
Практический курс «Сертифицированный специалист по контекстной рекламе»: узнайте, как быстро привлечь клиентов из интернета!
Записаться на курс