Пойдем по порядку!
Sitemap для станиц
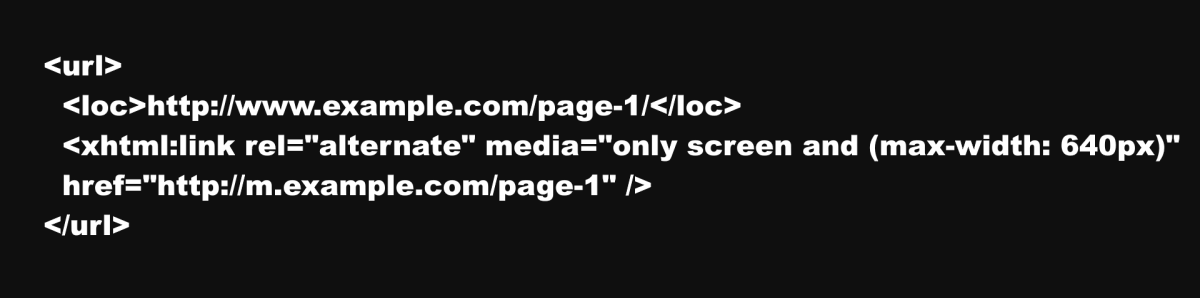
Несуществующих страниц (4xx), редиректов (3xx), запрещенных в файле robots.txt (Disallow:) или мета-теге robots (Noindex) – не должно быть в файле.Если добавляете отдельные версии страниц для десктопа и мобильных, то они должны быть указаны при помощи аннотации rel="alternate" с обязательным атрибутом rel="canonical" в html-коде основной страницы.

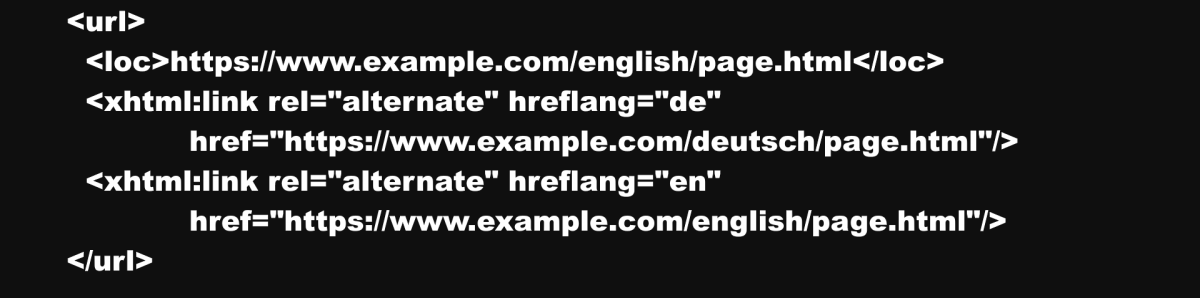
Для страниц с разными языковыми версиями тоже есть решение.
Указываем <hreflang> следующим образом:

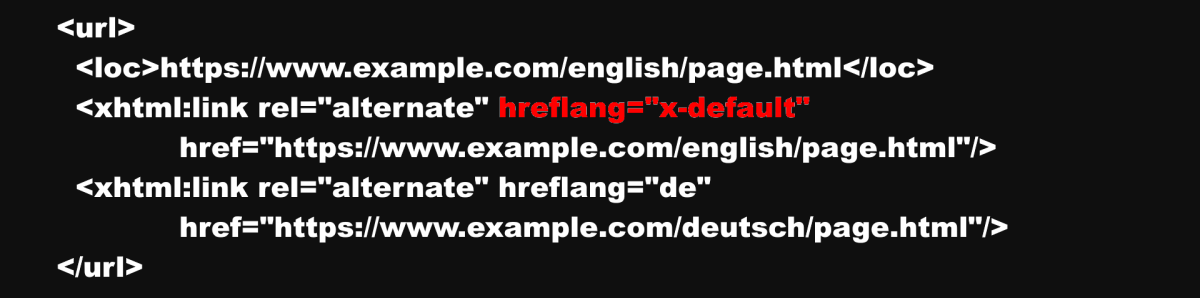
C помощью тега <x-default> можно настроить страницу для пользователей, у которых нет языковой версии.

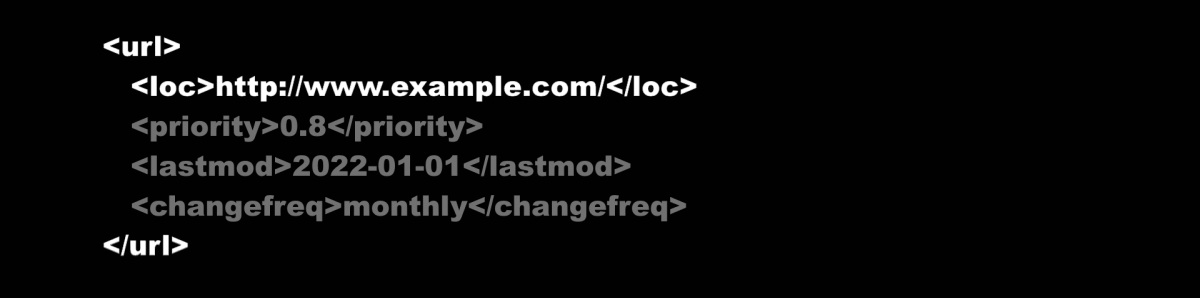
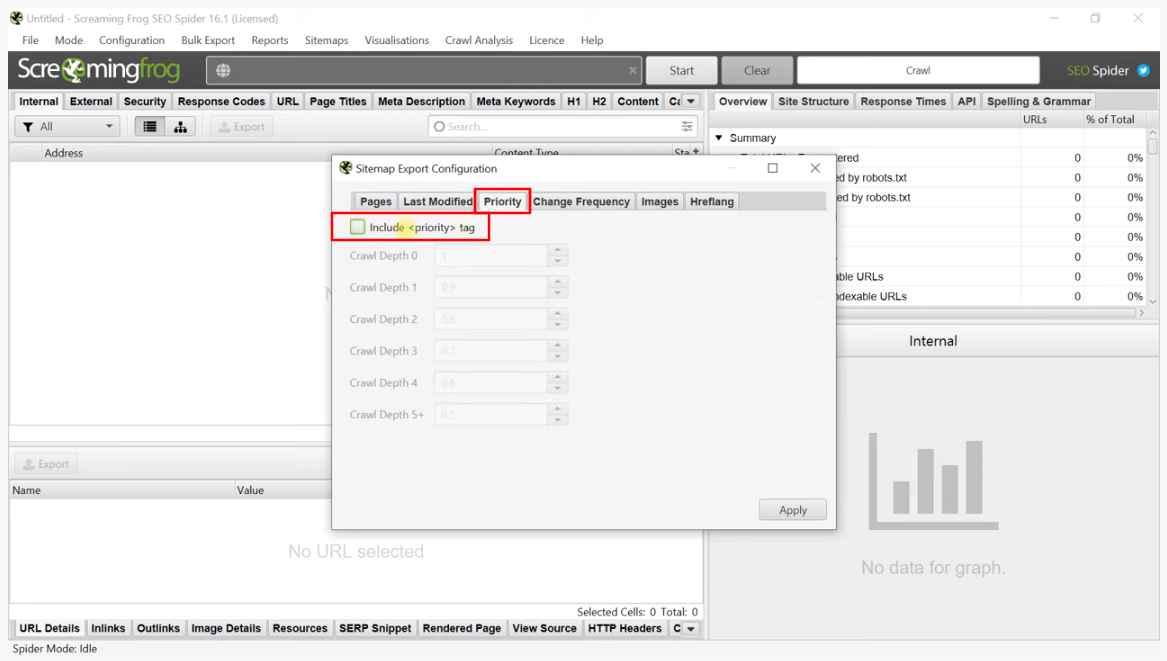
- Priority – приоритетность страниц ВНУТРИ сайта.
- Lastmod – дата последнего изменения страницы.
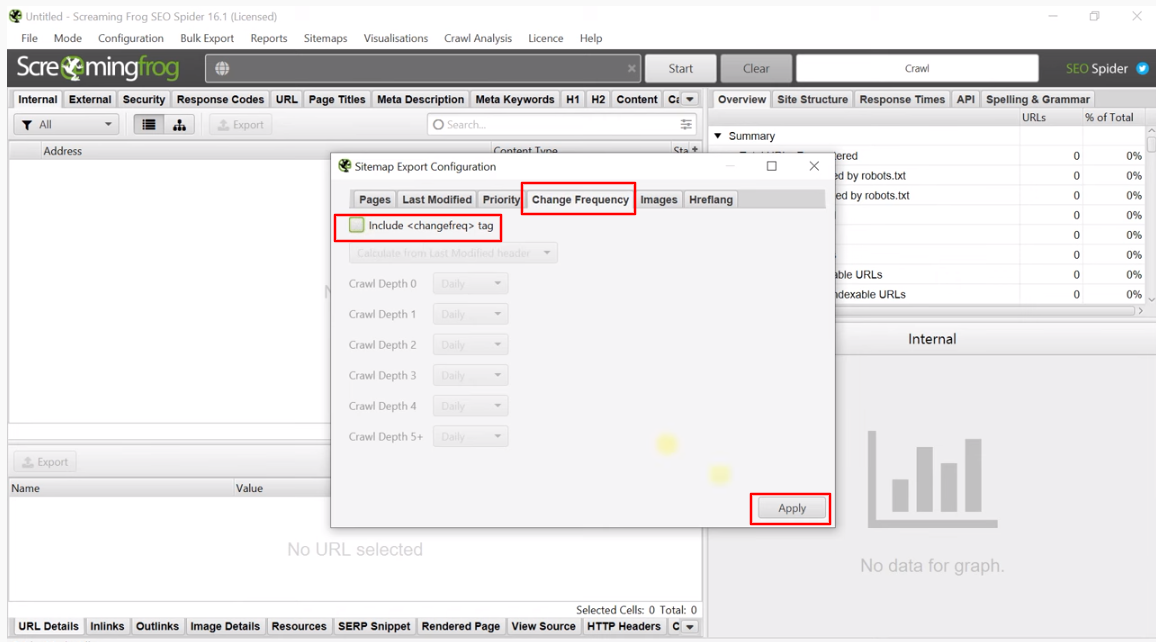
- Changefreq – как часто нужно сканировать страницу.
Не тратьте на них время, займитесь чем-нибудь более полезным для сайта: контентом или, например, ссылками.
Для Google имеет значение только один тег: <loc> – <location> – адрес страницы.

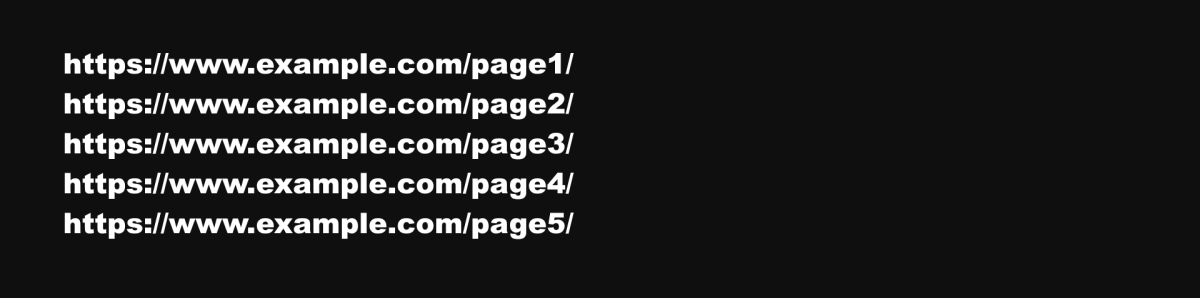
Вы спокойно можете расположить адреса страниц своего сайта по порядку в текстовом файле и успешно передать его роботу Google. Главное, чтобы кодировка файла была UTF-8 и в нем не было несуществующих или запрещенных для индексации страниц.

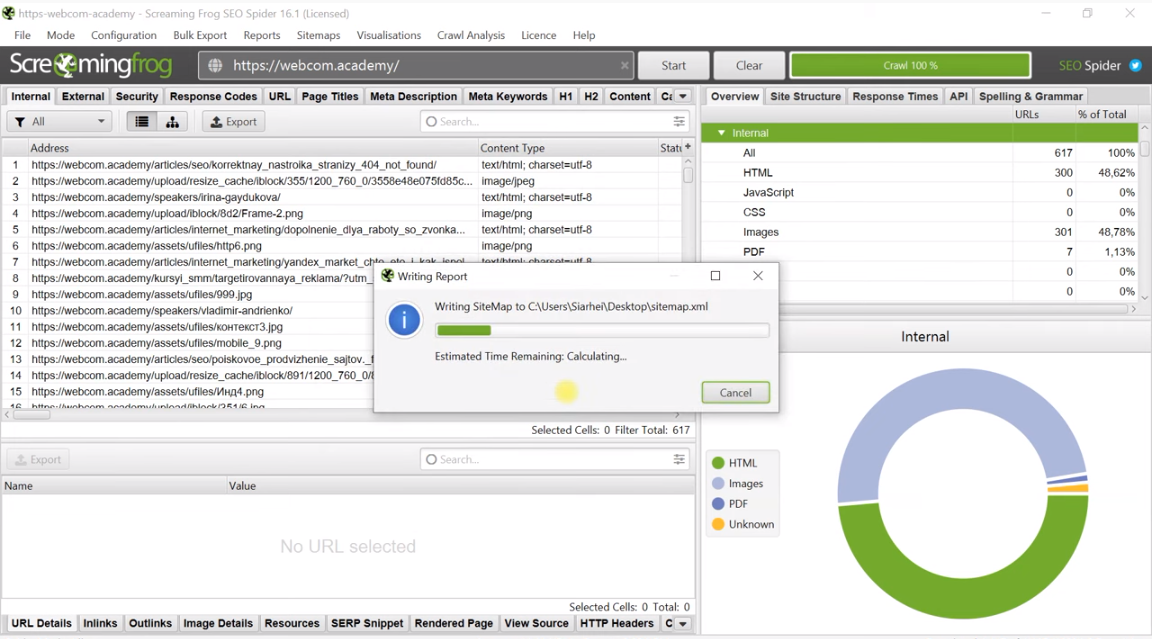
Если в вашей CMS нет автоматической генерации sitemap.xml, то его можно элементарно сгенерировать при помощи Screaming Frog.
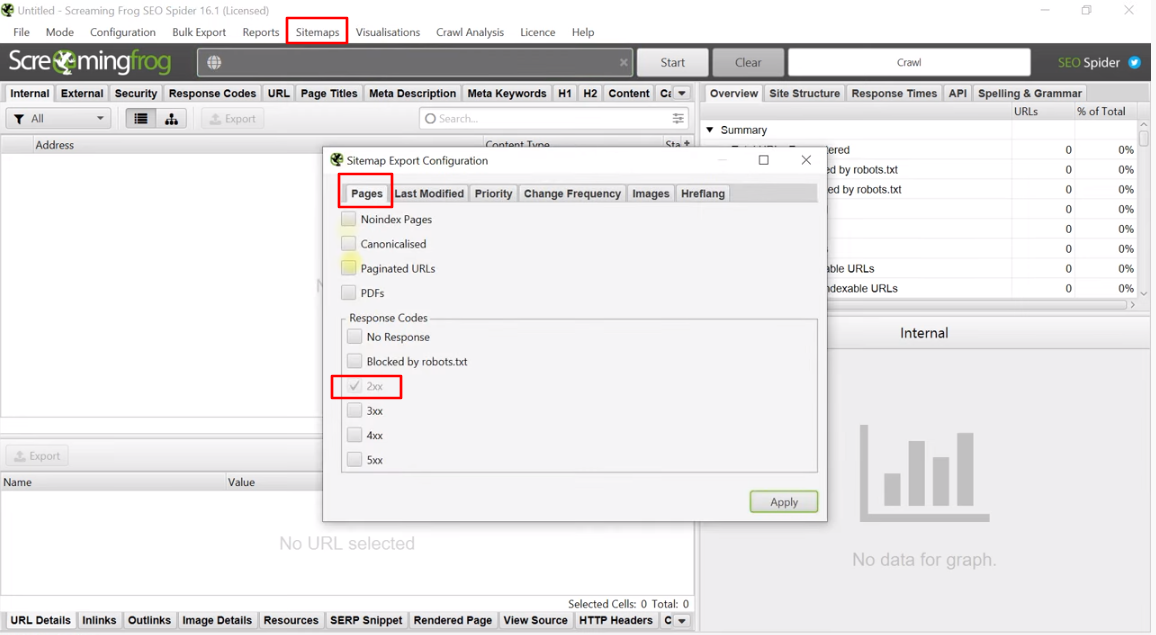
- Заходим в Sitemap,
- Xml sitemap,
- на вкладке Page оставляем только 2хх,
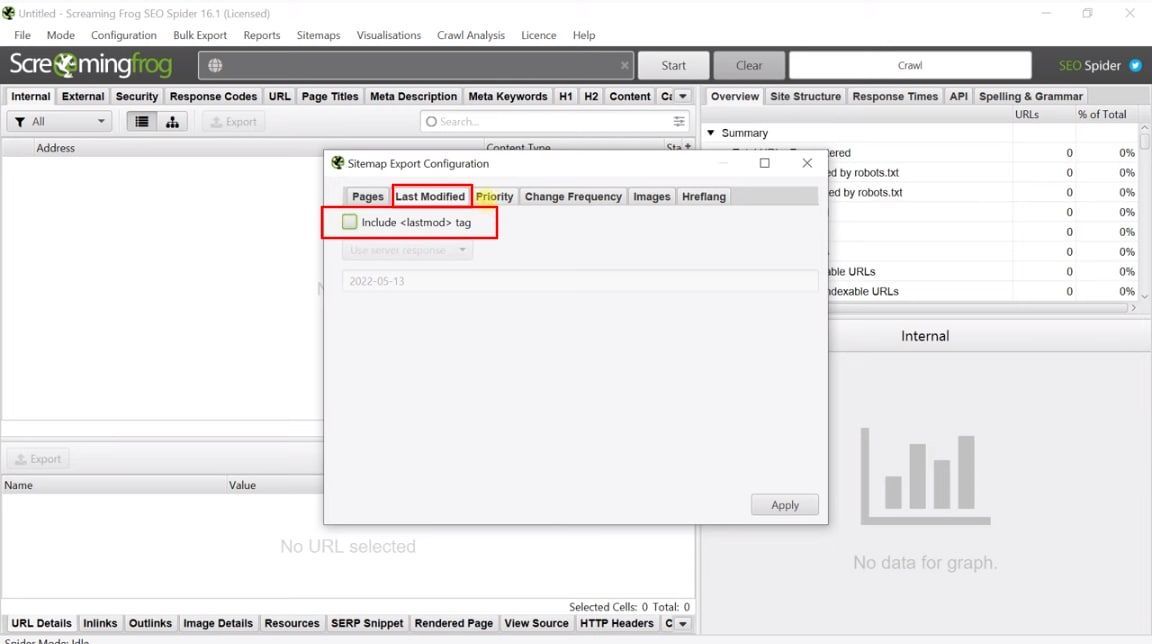
- Last Modified – отключаем,
- Priority – отключаем,
- Change Frequency – отключаем.





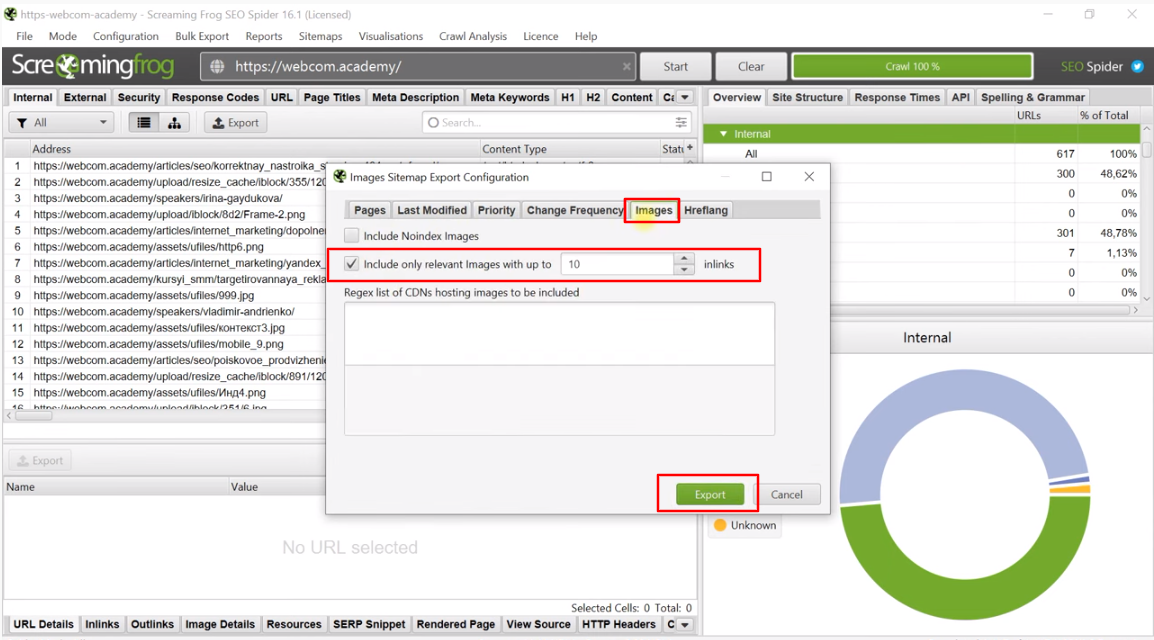
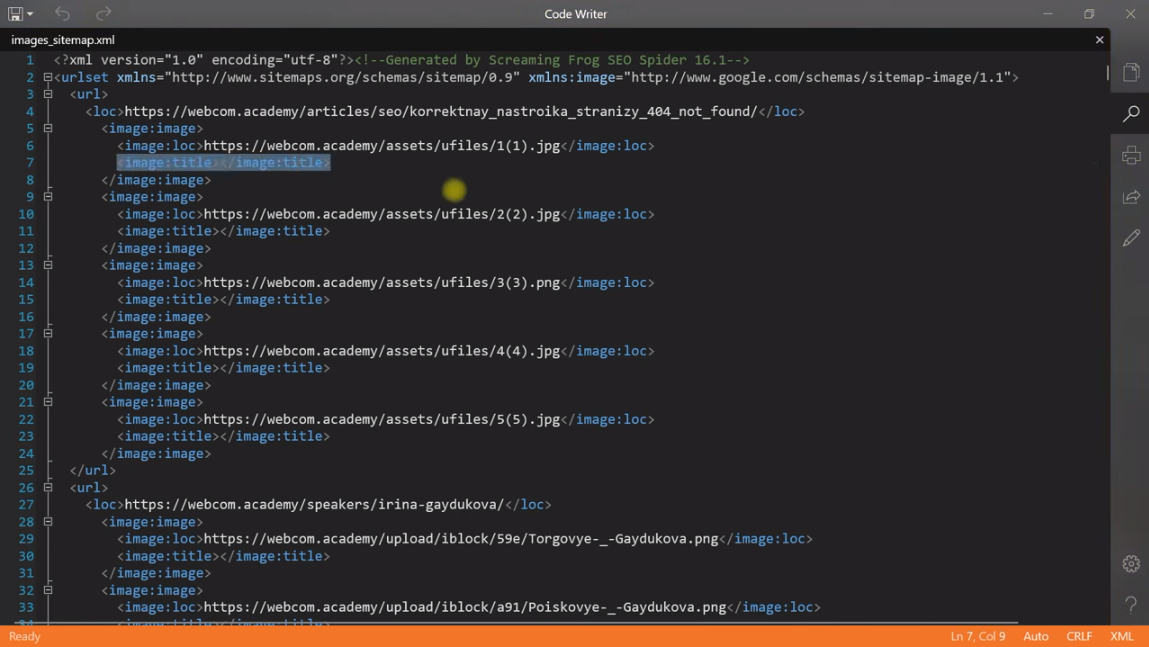
Sitemap для изображений
C Sitemap для изображений тоже нет никаких проблем.- Выставляем те же настройки + на вкладке Images ставим чек-бокс:
- сканируем сайт,
- получаем карту сайта,
- SFSS вернет при генерации только адреса изображений и пустой тег <image:title></image:title>.


Но если хочется красоты, то можно элементарно вручную его удалить в блокноте.
Так же Google перестал поддерживать теги <caption>, <geo_location>, <license>. Теперь, как и для страниц, достаточно заполнить только <location>.
Остальное – не тратим свой ресурс или ресурс разработчика.
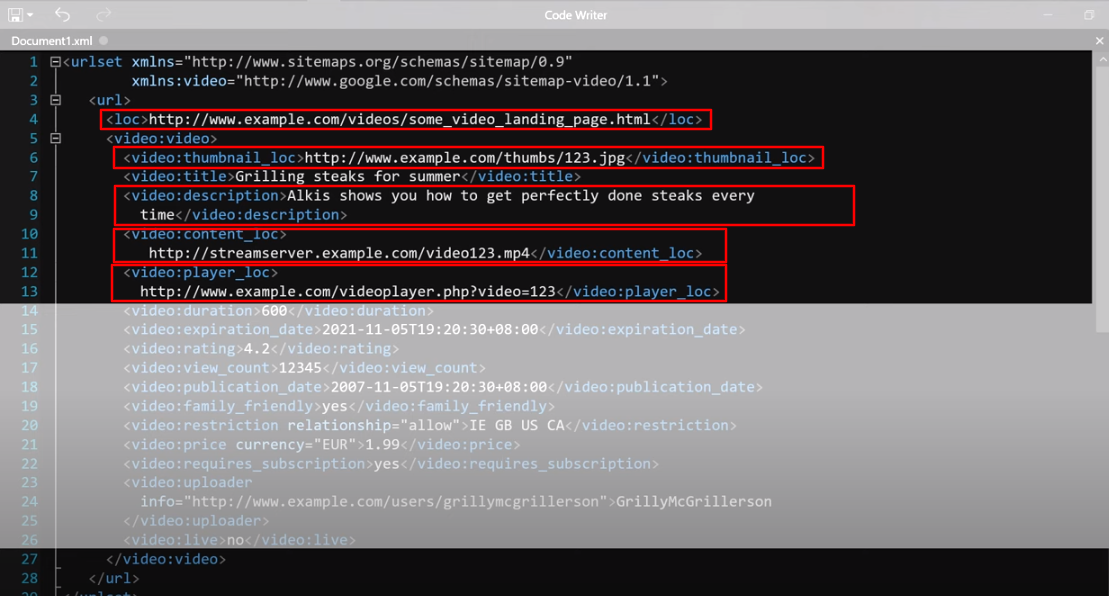
Sitemap для видео
C Sitemap для видео уже сложнее.Отменена поддержка тегов:
- category
- player_loc[@allow_embed]
- player_loc[@autoplay]
- gallery_loc,
- price[@all]
- tvshow[@all]
- URL страницы, на которой есть одно или несколько видео,
- URL изображения, которое используется в качестве значка видео,
- название видео,
- описание видео,
- фактический URL видеофайла,
- URL проигрывателя для отдельно взятого видео.

Остальное – необязательные теги, которые Google может даже и не учитывать сейчас.
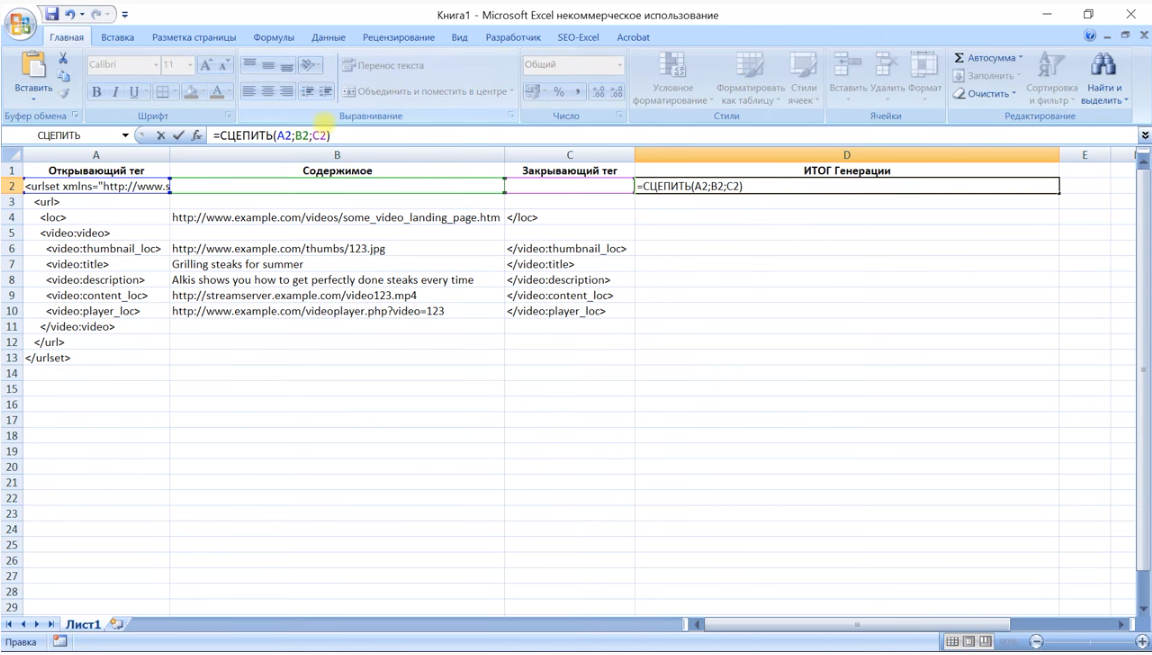
Если вы не видеохостинг, то на вашем сайте будет не так много видео и сгенерировать Sitemap для видео можно при помощи excel:

Остались вопросы?
Открывайте видеоролик и погружайтесь в тему вместе с экспертом.
 |
Статью подготовила Полина Зарубицкая, ведущий спикер Webcom Academy. |