Как работает сайт
Сайт – это не набор статических страниц. Контент сайта находится в базе данных, которая используется для генерации страницы при поступлении соответствующего запроса от браузера.
За работоспособность и скорость сайта отвечает сервер, то есть удаленный компьютер, который работает 24/7. Производительность сервера зависит от мощности «железа» и его настроек.
Смотрите ролик от нашего SEO-эксперта, чтобы было легче влиться в тему!
Также мы знаем, что у сайта есть уникальное доменное имя, по которому пользователь находит страницу в интернете.
Казалось бы, все достаточно просто: домен-сервер-браузер…
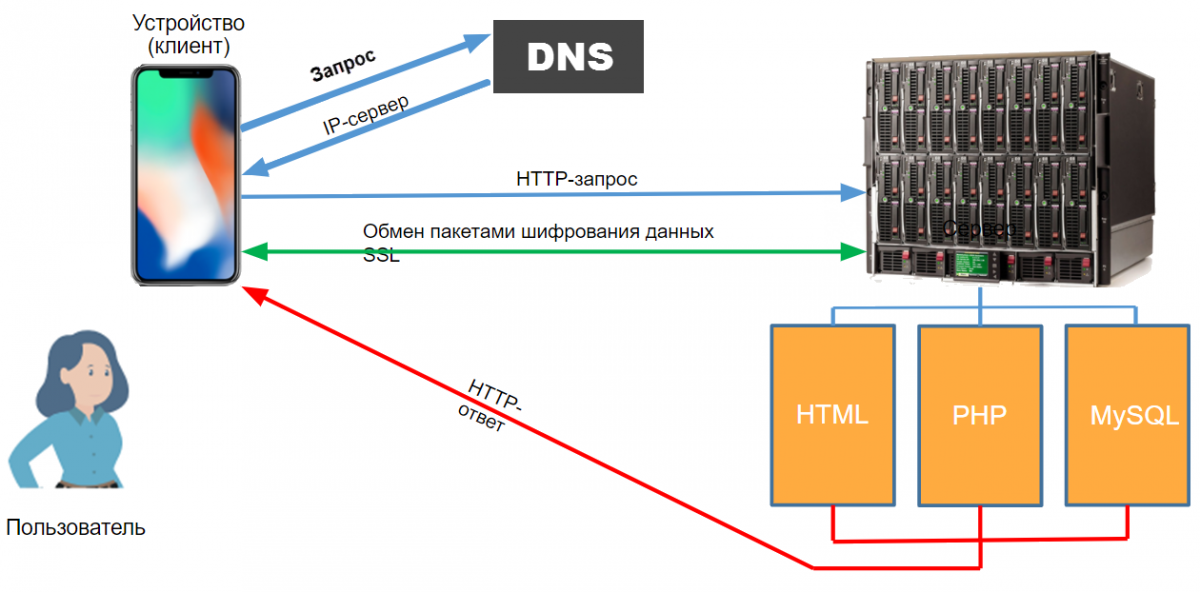
Но просто это выглядит только внешне. Когда мы переходим по ссылке, сначала происходит запрос к системе информации о доменах (DNS). DNS отдает IP-адрес сервера, на котором находится сайт. Затем по IP-адресу осуществляется запрос на порт сервера. После соединения с портом происходит обмен пакетами по проверке сертификата SSL (согласовывается шифрование данных). Далее происходит запрос на сервер и формирование html-страницы.

Чтобы пользователь увидел страницу, с сервера скачиваются все ее элементы. Затем полученные файлы обрабатываются браузером, и отрисовывается страница.
На скорость сайта оказывает влияние:
- то, что работает на сервере (бэкенд);
- то, что браузер получил от сервера (фронтенд).
Чтобы оценить скорость загрузки сайта, его первого экрана и работы скриптов, мы используем аудит Pagespeed Insight.
Основные показатели в скорости загрузки, на которые обращаем внимание, – это FCP (время до первого появления контента), LCP (отрисовка самого крупного контента − до 2,5 сек) и FID (время между первым взаимодействием пользователя со страницей и ответом браузера – 100 мс).
Аудит PageSpeed выполняет проверку по 34 пунктам, из которых 2 − по бэкенду, а остальные − по фронтенду.
Бэкенд
Эффективность работы сервера характеризуется скоростью и форматом его ответа.
Скорость ответа сервера
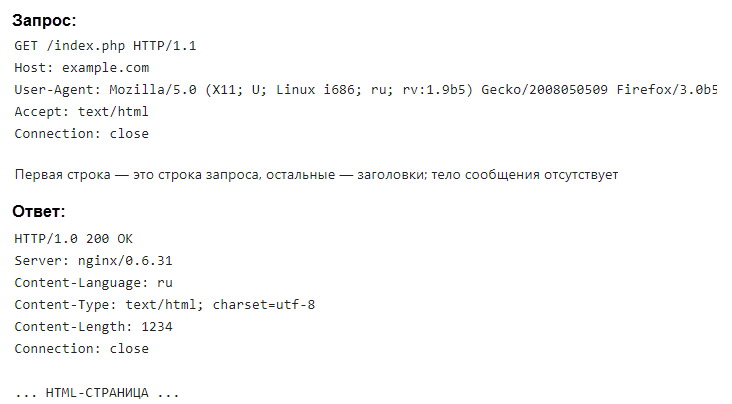
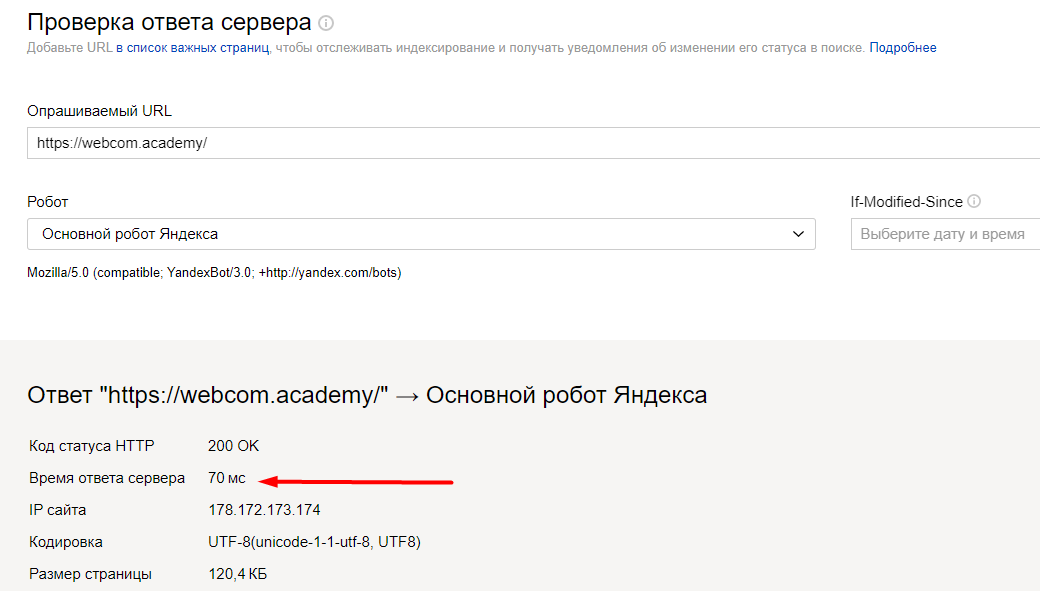
После запроса от браузера сервер его обрабатывает и отправляет ответ с запрашиваемой страницей. Этот промежуток и называется «Время ответа сервера».

Проверить время ответа можно с помощью Яндекс.Вебмастер. https://webmaster.yandex.ru/tools/server-response/

Еще один показатель работоспособности сервера – TTFB (время получения первого байта информации). Это промежуток времени от запроса страницы до ее формирования и передачи клиенту.
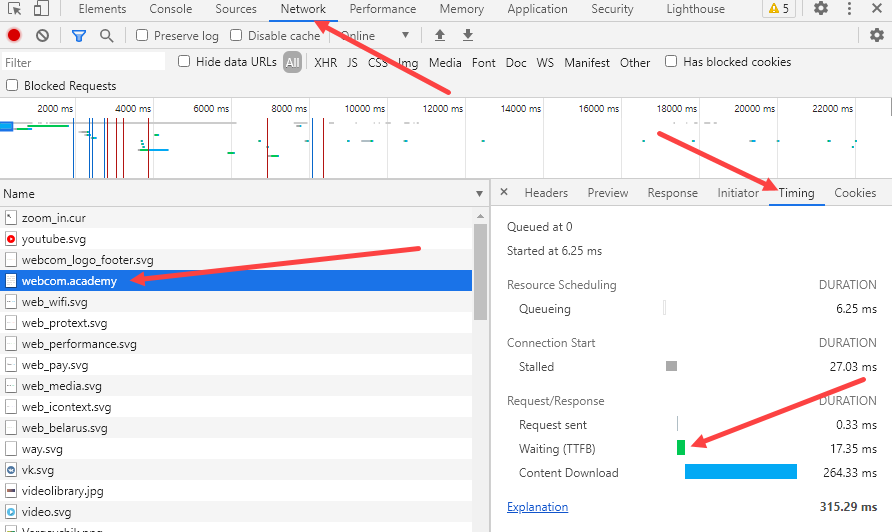
Увидеть TTFB можно в отчете PageSpeed или в самом браузере, нажав F12 – Network – All и выбрав HTML-страницу. В боковом окне смотрим вкладку Timing.

От чего зависит скорость ответа сервера?
1. Тип хостинга и его производительность.
Хостинг — это предоставление места на сервере.
Есть 3 вида хостинга:
- виртуальный (бюджетный и маломощный);
- виртуальный выделенный сервер VPS/VDS. Его обычно хватает для любого сайта, т. к. он может предоставлять дополнительные ресурсы при необходимости;
- выделенный сервер. Физический, а не виртуальный сервер сдается в аренду.
Думать про смену хостинга нужно, только если были выполнены все этапы оптимизации загрузки сайта.
2.Настройки сервера.
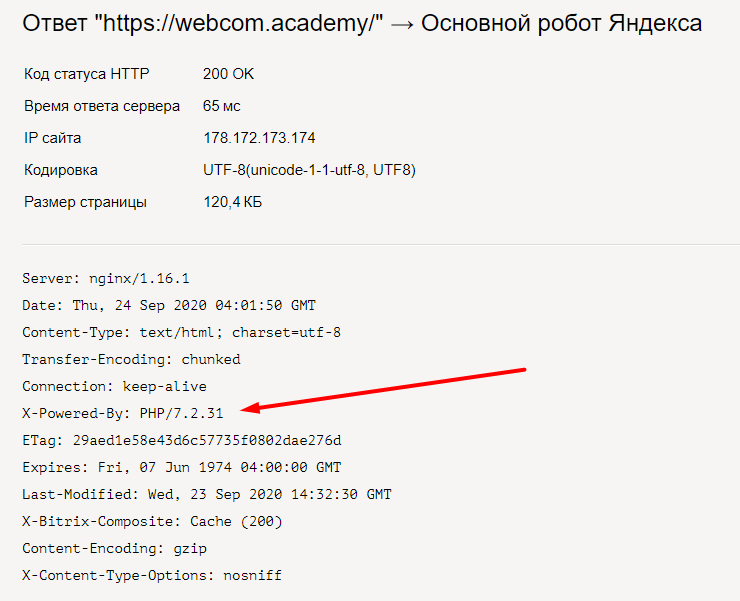
2.1. Версия PHP.
Чем выше версия PHP, тем быстрее страница формируется на сервере.
Как проверить версию PHP?
Проверить ее можно посредством инструмента Яндекс.Вебмастер.
https://webmaster.yandex.ru/tools/server-response/

Как поменять?
В настройках хостинга можно выбрать боле новую версию PHP. Если скрипты сайта написаны под предыдущую версию PHP, они перестанут работать. В таком случае лучше подключить разработчика для обновления сайта.
2.2. Наличие серверного кэширования.
Кэширование означает сохранение копий страниц на сервере для улучшения скорости загрузки сайта.
Как настроить?
Существуют плагины для настройки кэширования. Для разных типов серверов есть отдельные модули.
2.3. Нагрузка на сервер.
Чем выше популярность сайта – тем больше запросов поступает к серверу. Нагрузка возрастает, и скорость загрузки страниц падает. Дополнительную нагрузку дают парсеры и боты.
Чем больше сайтов на сервере, тем медленнее он работает.
Как проверить?
Выявить излишнюю нагрузку можно по наличию ошибок на сервере.
Лучше это сделать с помощью системного администратора, чтобы заодно выяснить причины ошибок.
Что делать?
При высокой посещаемости и, соответственно, частой загрузке сайта понадобится более производительный хостинг. Если сайт парсится ботами – следует блокировать их. Если нагрузка из-за сторонних процессов – нужно подключать разработчика.
2.4. Эффективность генерации страниц сайта.
Сложность формирования страниц (обилие скриптов, запросов к таблицам) повышает нагрузку на сервере и снижает скорость загрузки.
Как проверить?
Пользователю самостоятельно, без разработчика, сложно проверить правильность работы страницы. Лучше уточнить этот вопрос в задании еще до создания сайта.
2.5. GZIP-сжатие.
GZIP-сжатие позволяет уменьшать объем передаваемых данных (до 90 %) и ускорить загрузку страницы. Браузер получает трафик в сжатом виде, а потом распаковывает его.
Как проверить?
Понять, включено ли сжатие, можно по уведомлению в отчете PageSpeed.
Проверяем при помощи того же DEV Tools Google Chrome. Для этого жмем F12 – Network – All – HTML-страницу. В боковом окне выбираем вкладку Headers. В списке заголовков ищем accept-encoding: gzip, deflate, br.
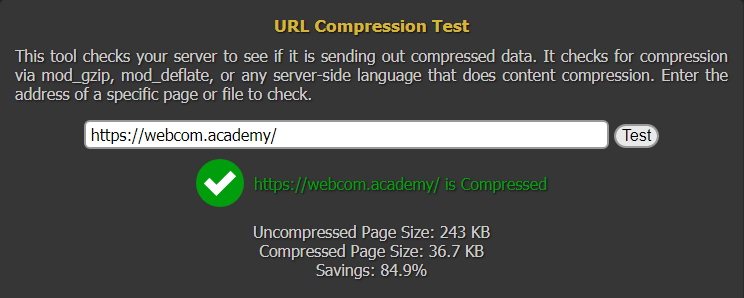
Наличие и эффективность сжатия можно проверить с помощью HTTP Compression Test - https://www.whatsmyip.org/http-compression-test/
В сервисе вставляем адрес страницы и жмем Test.

Что делать?
Если сжатие на сервере не используется, его следует настроить, т. к. оно существенно влияет на скорость загрузки сайта. Для этого лучше привлечь опытного разработчика. Для CMS WP (приложение по созданию сайтов WordPress) можно использовать плагин https://ru.wordpress.org/plugins/hyper-cache/.
В Apache нужно внести элемент кода в файл .htaccess. Необходимо активировать модуль mod_deflate через внесение команд:
<ifmodule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/javascript application/javascript
DeflateCompressionLevel 8
</ifmodule>
Если ваш сайт находится на сервере Nginx, нужно вписать в файл конфигурации /etc/nginx/nginx.conf такой фрагмент:
Фронтенд
Большинство CMS по умолчанию генерирует страницы с неэффективной структурой HTML-кода, когда все внешние CSS- и JS-файлы подключаются в блоке head. В этом случае браузер снижает скорость загрузки страницы.
Сервис PageSpeed для страниц с подключенными в head внешними JS- и CSS-файлами рекомендует их удалить. Также он рекомендует оптимизировать загрузку сайта, если объем HTML-кода в блоке head слишком велик.
Количество файлов, которые загружаются в браузер
Чем больше ресурсов у веб-страницы (файлов, необходимых для ее генерации), тем ниже скорость загрузки.
К ресурсам относятся:
- CSS;
- JS;
- изображения;
- медиафайлы (например, видео);
- шрифты и т. д.
По каждому сайту производится запрос на сервер, и это снижает скорость загрузки сайта.
Как узнать сколько запросов делает браузер?
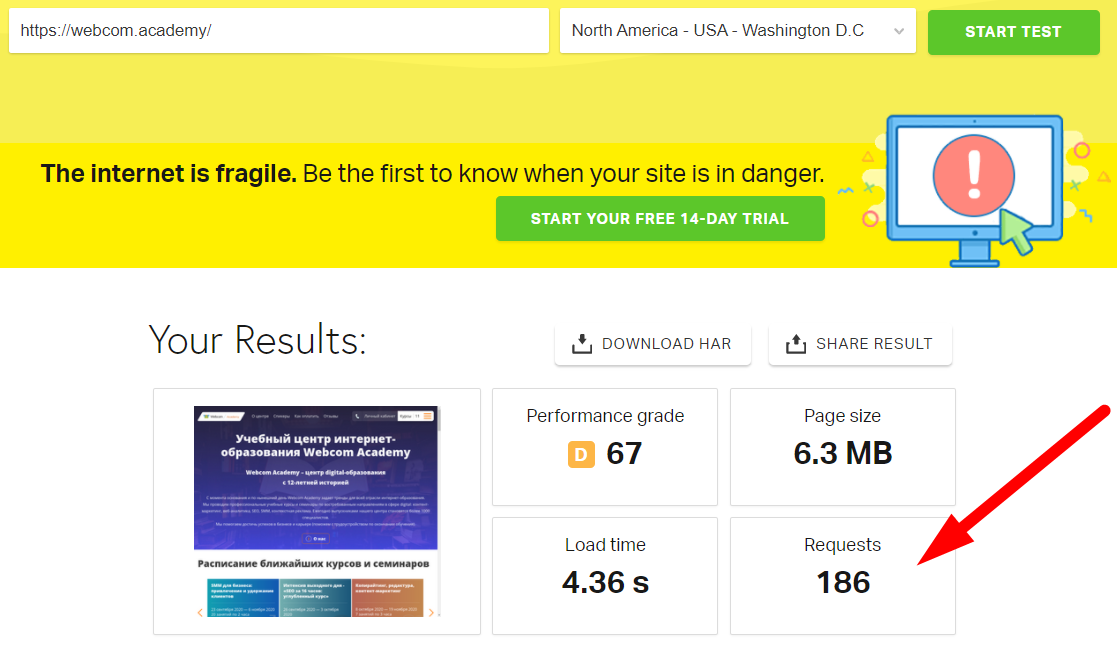
Список и количество ресурсов покажет PageSpeed. Также можно использовать сервис https://tools.pingdom.com/: вставляем URL страницы и жмем START TEST. Поле Requests показывает, сколько запросов делает браузер.
 Как улучшить?
Как улучшить?
Есть два способа уменьшения количества запросов и, соответственно, улучшения скорости загрузки сайта:
- Удалить неиспользуемые файлы.
Сокращение числа файлов уменьшит и вес страницы. Целесообразно не отказываться от всех картинок и шрифтов, а использовать разумный минимализм.
- Объединить CSS- и JS-файлы.
Это сократит количество запросов и ускорит загрузку сайта.
Оптимизация JS-файла
Скрипты могут сильно снижать скорость загрузки. Они используют процессор устройства, на котором просматривается страница. Скрипты могут мешать или блокировать работу друг друга.
Скрипты, которые находятся на других доменах, например, онлайн-чаты, не участвуют в формировании контента, но все равно используют ресурсы устройства. Все это необходимо оптимизировать для роста скорости загрузки сайта.
Как определить?
Ошибки с JS отображаются в аудите PageSpeed:
- Удалите неиспользуемый код JavaScript.
- Устраните ресурсы, блокирующие отображение.
- Уменьшите размер кода JavaScript.
- Не отправляйте устаревший код JavaScript в современные браузеры.
- Пассивные прослушивания событий не используются для улучшения производительности при прокрутке.
- Постарайтесь уменьшить количество запросов и размеры передаваемых данных.
- Избегайте длительных задач в основном потоке.
- Удалите повторяющиеся модули из пакетов JavaScript.
- Время выполнения кода JavaScript.
- Метод document.write() не используется.
- Избегайте больших библиотек JavaScript.
- Снизьте использование стороннего кода.
Для оптимизации скорости сайта JS-файлы должны подключаться в разделе footer, а не в head.
Проанализировать скрипты можно при помощи DEV Tools Google Chrome. Например, какой процент из загружаемых JS используется в рамках данной страницы: F12 – Network – Меню в правом верхнем углу – More Tools – Coverage.
Что делать?
Тут не обойтись без помощи разработчика.
Оптимизация скриптов позволит улучшить скорость загрузки, но может потребовать значительных трудозатрат.
Оптимизация CSS
Для отображения контента браузер запрашивает внешние файлы CSS. Большое их количество и вес замедляют загрузку сайта.
Как определить?
Первый способ увидеть ошибки − PageSpeed:
- Устраните ресурсы, блокирующие отображение.
- Удалите неиспользуемый код CSS.
- Уменьшите размер кода CSS.
- Минимизируйте работу в основном потоке.
- Постарайтесь уменьшить количество запросов и размеры передаваемых данных.
Работу скриптов можно проанализировать с помощью DEV Tools Google Chrome. Процент файлов CSS, участвующих в загрузке сайта, доступен с помощью меню: F12 – Network – Меню в правом верхнем углу – More Tools – Coverage.
Что делать?
- Разместить в блоке head в теге style внутренние CSS-правила для HTML-элементов, формирующих верхнюю видимую часть страницы (то есть разместить их inline).
- Обеспечить асинхронную загрузку CSS-файлов. Это реализуется различными способами посредством JavaScript.
- Не загружать те стили, которые не используются в данном шаблоне.
- Минимизировать присутствие CSS-файлов (удаление пробелов и пустых строк) снизит вес файла. Выполнить процедуру можно при помощи https://cssresizer.com/ru/.
- При использовании протокола HTTP/2 можно настроить принудительный пуш необходимых CSS клиенту.
Настраивать оптимизацию стилей лучше с помощью специалиста. Работа трудозатратная, но способна существенно нарастить скорость загрузки.
Оптимизация HTML
Объем HTML кода раздувают сложная структура, неиспользуемые блоки, пустые строки и комментарии. Объем прямо пропорционален и скорости загрузки сайта.
Как увидеть?
На признаки неоптимального кода укажут ошибки в аудите PageSpeed:
- Сократите размер структуры DOM.
- Минимизируйте работу в основном потоке.
- Элемент «Отрисовка самого крупного контента».
- Устраните большие смещения макета.
Для определения процента кода, который не используется, можно использовать DEV Toots: F12 – Network – Меню в правом верхнем углу – More Tools – Coverage.
Что делать?
- Используйте простой контент и меню для первой части экрана (лучше учесть это на стадии разработки сайта).
- Не перегружайте блок head излишним кодом.
- Контент для первой части экрана должен быть как можно ближе к открывающемуся тегу <body>.
- При необходимости сокращения HTML-кода (например, для статичного сайта) есть хороший онлайн-сервис HTML Compressor http://htmlcompressor.com/compressor/.
Оптимизация HTML, вероятно, не сильно повлияет на скорость загрузки, но важно еще на стадии создания сайта не перегружать его излишним функционалом и блоками на первом экране.
Оптимизация шрифтов
Для отрисовки контента понадобятся шрифты. Хорошее решение − использовать системные шрифты, которые наверняка есть на компьютере пользователя, что не потребует их скачивания. Это повысит скорость загрузки страницы. https://msiter.ru/articles/css-priemy-stek-sistemnyh-shriftov
Вариант похуже – использование внешних шрифтов Google Fonts из-за необходимости их скачивания с внешнего сервера. Здесь скорость загрузки сайта вырастает.
Наилучшее решение − это использование шрифтов, размещенных на локальном сервере, и подключение inline (не через внешний css, а непосредственно в коде страницы в разделе head).
Как определить?
Открываем код страницы Ctrl+U. Если в разделе head кода страницы присутствует тег link https://fonts.googleapis.com/css, значит, есть возможность ускорить загрузку страниц.
Что делать?
Для переработки шрифтов понадобится помощь специалиста.
Оптимизация шрифтов и перенос их на локальный сервер может значительно ускорить отрисовку первого контента и повысить скорость сайта в целом.
Оптимизация изображений
Скорость загрузки сильно зависит от веса (объема) загружаемых файлов. Значительная часть общего веса приходится на картинки.
Факторы, влияющие на вес изображения:
- Геометрический размер. Меньше пикселей – меньше вес.
- Формат. Не существует одного идеального формата. Например, png можно сжать без потери качества, jpg/jpeg содержит широкую гамму цветов, svg подойдет для простых изображений, например, иконок.
- Глубина цвета. Необходимо использовать глубину в соответствии с количеством используемых в изображении цветов.
- Сжатие. Оптимизация изображения после сжатия требует проверки качества детализации.
Как проверить?
Проблемы с изображениями покажет аудит PageSpeed. Решаются вопросы с помощью:
- Использования современных форматов изображений.
- Настройки подходящего размера изображений.
- Откладывания загрузки скрытых изображений.
- Эффективной кодировки изображений.
- Использования видео-форматов для анимированного контента.
- Предотвращения чрезмерной нагрузки на сеть.
- Avoid non-composited animations.
Что делать?
Сжать изображение можно при помощи онлайн-сервисов.
Уменьшить расширение изображения можно при помощи любого графического редактора.
Изменить глубину цвета поможет «Фотошоп».
Ленивая загрузка изображений и медиафайлов
Изображения и медиафайлы (видео, карты и т. д.) можно подгружать по мере прокрутки страницы пользователем. Соответственно, браузер скачивает файлы частями.
Как проверить?
Понять, как грузятся изображения, можно в Google Chrome: F12 – Network – Img – CTRL+F5.
Как настроить?
Можно использовать атрибут lazy="load" (в последней версии WP уже есть в стоке) для изображений либо настроить с помощью скриптов для любых медиафайлов.
Оптимизация изображений дает значительный прирост скорости загрузки.
Кэш браузера
Кэширование сайта в браузере позволяет сокращать скорость загрузки страницы при повторном обращении к ней. Данные будут загружаться не с сервера, а браться из кэша браузера. Для пользователя это также означает экономию веб-трафика.
Как проверить?
Увидеть, настроено ли кэширование, можно в данных PageSpeed.
Рекомендуется задавать правила эффективного использования кэша для статических объектов.
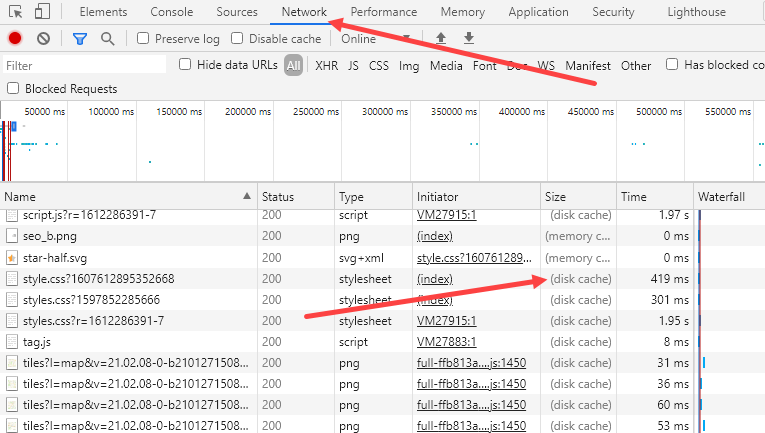
Можно проверить в браузере Chrome DEV Tools.

Если файл кэшируется, в столбце Size вместо размера указывается memory cache или disk cache.
Как настроить?
Настройка кэширования осуществляется через редактирование конфигурационных файлов сервера (httpd.conf, .htaccess, nginx.conf).
Для популярных CMS существуют плагины, которые помогут настроить кэширование файлов, например, WP-Optimize и WP Fastest Cache.
Подводя итог, отметим, что на скорость загрузки сайта влияет:
- Работа сервера и его настройки.
- HTML-код и его структура.
Мы показали, как определить те или иные проблемы, отображаемые в PageSpeed Insight.
Если же вы только собираетесь разрабатывать сайт, то наши рекомендации помогут составить список требований к разработчику, чтобы ваш сайт работал быстро.
 |
Статью подготовил Дмитрий Медведев, ведущий спикер Webcom Academy. |