Картинки – это эффективный инструмент SEO-продвижения. Релевантные, оптимизированные изображения становятся источником дополнительного трафика из Google и Яндекса, увеличивают интерес посетителей к контенту, улучшают поведенческие факторы и рейтинг сайта в поисковиках. Просто проиллюстрировать статью недостаточно.
Следует выполнить комплексную оптимизацию изображений:
-
они должны быть высокого качества,
-
подходящего формата, размера и разрешения,
-
одинаково хорошо отображаться на любых устройствах
-
и не замедлять быстродействие страниц.
Работы по оптимизации картинок предстоит много, но результат того стоит!
Сперва рекомендуем посмотреть наш видеоролик, чтобы ознакомиться с темой!
Основные требования к оптимизации изображений.
1. Формат изображений
Стандартного, универсального формата изображений не существует: все зависит от вида и назначения картинки. При выборе типа файла важно соблюсти баланс между размером и качеством.
- JPG/JPEG − используется для больших, детализированных фото, скриншотов, градиентных иллюстраций;
- PNG − оптимален для небольших изображений, где важно сохранить прозрачность фона: логотипов, значков и прочих дизайнерских элементов;
- SVG − подходит для векторных изображений: кнопок, иконок, диаграмм;
- GIF − формат анимированных картинок и динамичных рекламных баннеров.
Существуют и альтернативные форматы – WebP и JPEG-XR. Они весят меньше, но пока поддерживаются не всеми браузерами.
2. Качество изображений
Яркие, четкие, визуально привлекательные оптимизированные картинки положительно влияют и на социальные, и на поведенческие факторы: формируют хорошее впечатление о сайте, продукте или услуге, делают материалы более «вирусными» и кликабельными.
Важным фактором качества изображений является релевантность − соответствие теме статьи и размещение рядом с текстом, который они иллюстрируют.
3. Размер и вес изображений
Размер и вес картинок влияют на скорость загрузки страницы, а это – ключевой фактор ранжирования. Оптимизация изображений позволит снизить их вес и повысить быстродействие.
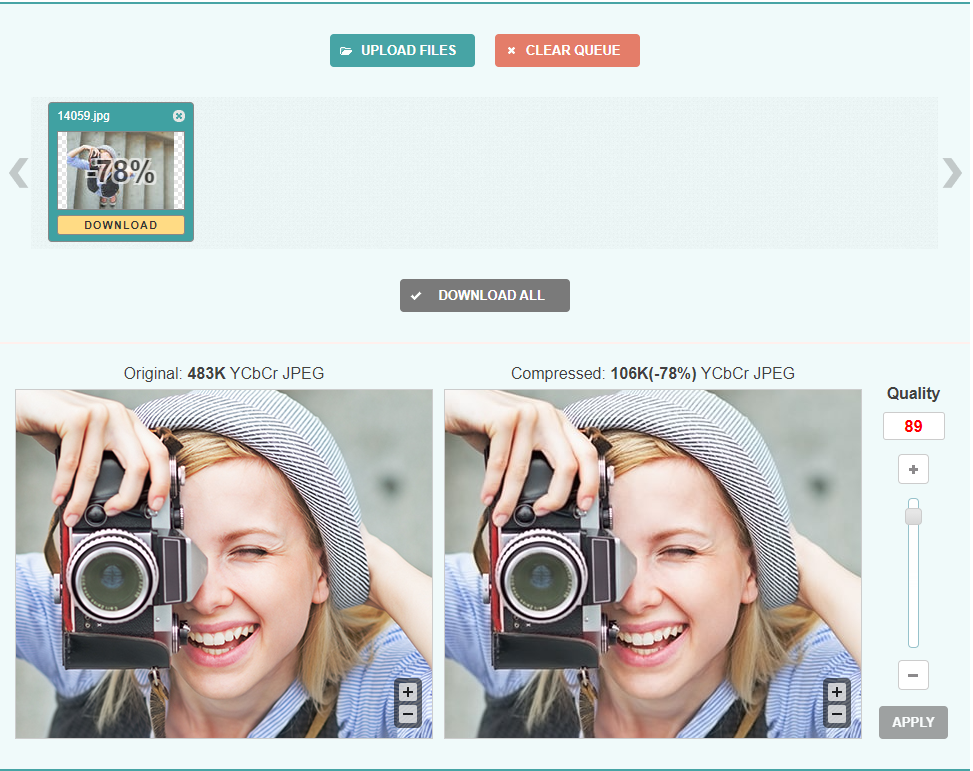
Сжать иллюстрации вручную можно практически в любом графическом редакторе, отслеживая, чтобы на выходе не испортилась графика, а картинка получилась неразмытой и четкой. Или воспользоваться одним из онлайн-инструментов для автоматической оптимизации изображений – после обработки они становятся «легче» без потери качества.

4. Размещение изображений
Изображения нередко размещают на сторонних ресурсах с целью экономии места на собственном хостинге. Это сопряжено с рядом рисков. Если фотохостинг будет перегружен трафиком либо поменяет условия отображения контента, картинки на сайте могут не загружаться. Юзеры, использующие поиск по изображениям, будут видеть адрес ресурса, на котором хранится картинка, а не адрес нужного сайта.
Для корректной привязки изображений к сайту следует хранить их на своем домене или поддомене. Если же размер файлов слишком большой, поможет оптимизация изображений.
Если на сайте используется большое количество изображений, отличной идеей станет использование CDN – cети доставки контента (Content Delivery Networks).
Использование CDN позволит ускорить загрузку как изображений, так и видео-контента на сайте, за счет уменьшения расстояния от сервера до пользователя.
CDN предлагают уровни оптимизации, которые автоматически изменяют размер картинок и сохраняют их для будущего использования в зависимости от требуемого разрешения изображения.
Это означает, что если ваш сайт содержит изображение в 3 МБ, а кто-то запрашивает его на экран шириной 400 пикселей, CDN сделает копию картинки размером 40 КБ и шириной 400 пикселей и в будущем будет использовать ее для отображения на мобильных устройствах пользователей, таким образом делая сайт быстрее.
5. Названия картинок
Для передачи поисковым системам дополнительной информации о содержании картинки необходимо давать ей правильное и релевантное название.
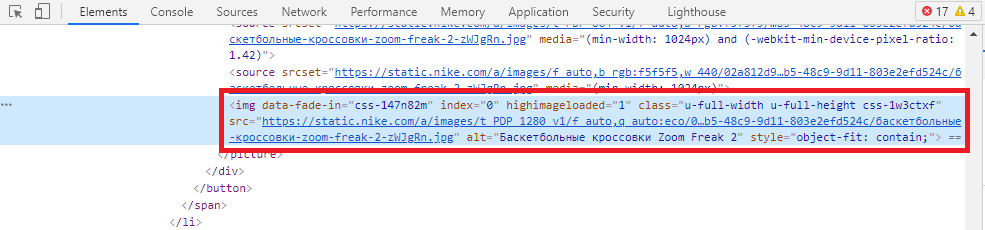
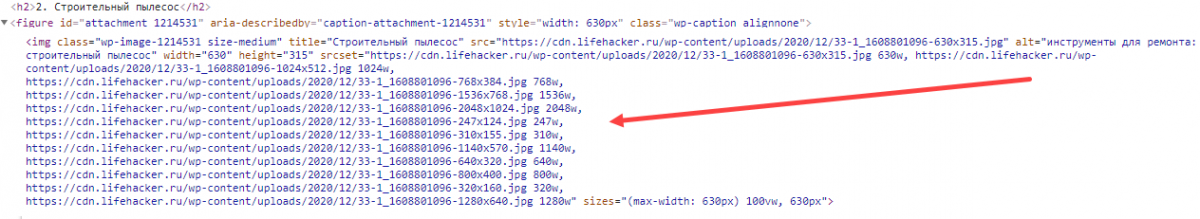
Автоматически сгенерированный системой набор букв и цифр следует заменить на небольшое и простое, не противоречащее иллюстрации название, по возможности с одним из целевых ключевых слов. В имени файла важно использовать латинские буквы и дефис вместо пробелов. Кириллицу лучше не применять, поскольку многие CMS работают с ней некорректно.

Пример плохого названия изображения

Пример хорошего названия изображения
6. Атрибуты ALT и TITLE
Атрибуты ALT и TITLE выступают в качестве подсказки о содержании картинки как для поисковиков, так и для пользователей. Для страниц, контент которых в основном представлен изображениями, заполнение атрибутов TITLE и ALT стратегически важно.
ALT − это альтернативный текст, видимый пользователю, даже если изображение не прогрузилось. Он должен быть информативным, описывать суть или содержимое картинки, включать ключевые слова. Размер ограничивается 150 символами с учетом пробелов.

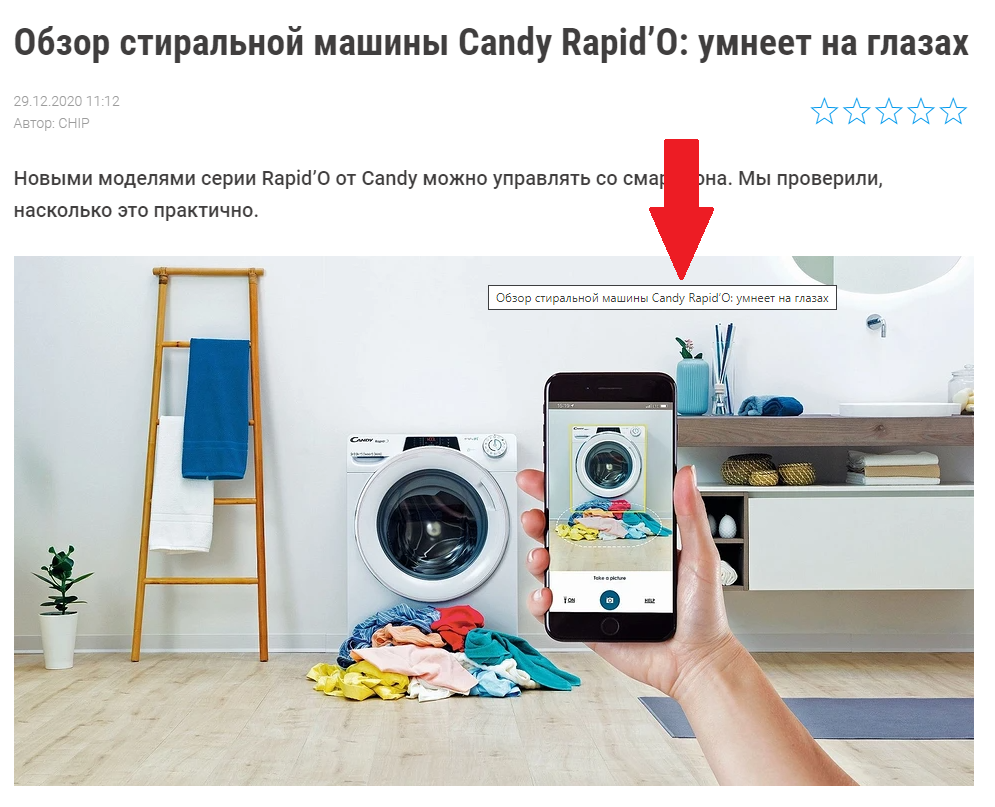
Title − текст, который выводится при наведении курсора на изображение. Должен емко и точно передавать его смысл. Текст является тизером: на оптимизированных таким образом картинках пользователи дольше останавливают внимание.

7. Расположение изображений на странице
Поисковые роботы ранжируют изображения с учетом смыслового соответствия тексту, который они сопровождают. Поэтому следует грамотно располагать картинки по статье – в местах, где требуется проиллюстрировать пример.
Не следует размещать важную информацию на самом изображении: текст не сканируется браузерами.
8. Sitemap: карта изображений
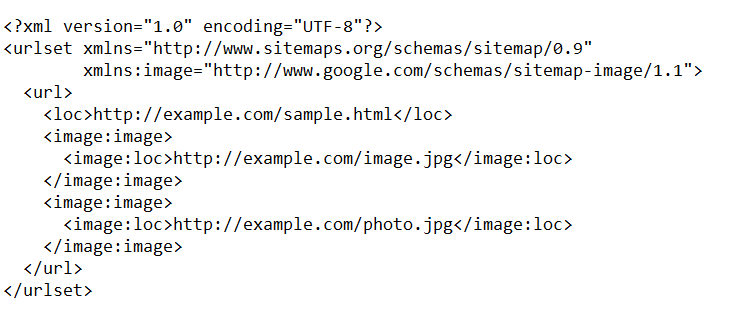
Настройка Sitemap для картинок поможет поисковым роботам проиндексировать все изображения на страницах сайта, даже те, которые загружаются с помощью JavaScript.
Для изображений лучше создать отдельную, более функциональную карту Sitemap, позволяющую прописывать пути к иллюстрациям, даже если они находятся на других сайтах. Чтобы не составлять файл вручную, можно задействовать плагины для вашей CMS, а также различные сервисы, позволяющие формировать отдельную карту сайта для загружаемых картинок.

9. Микроразметка
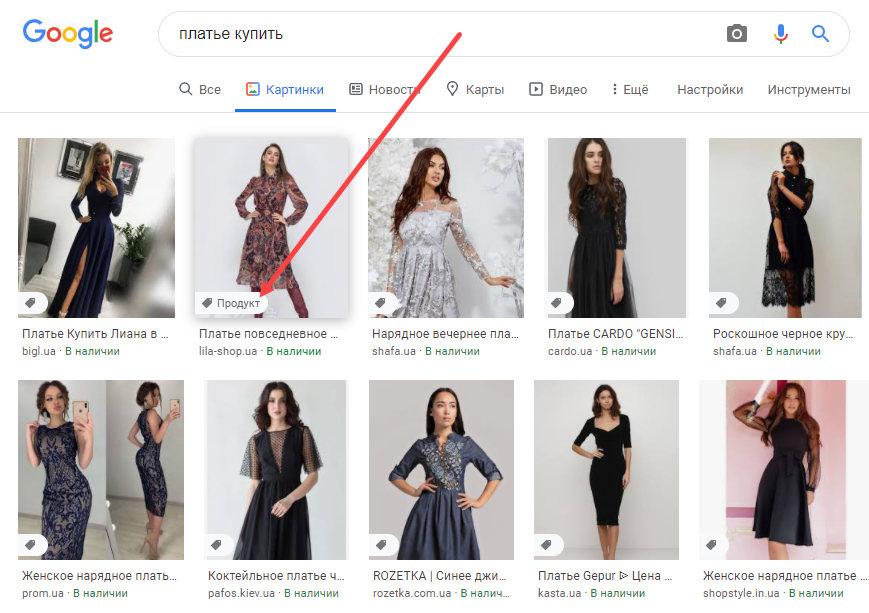
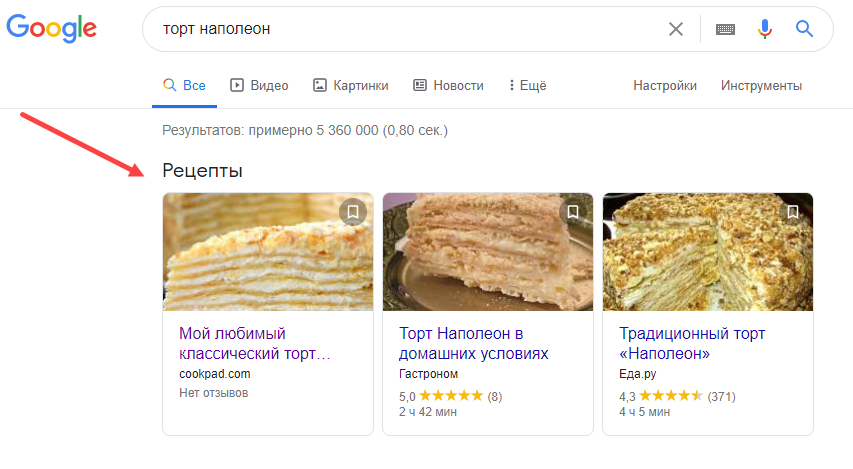
Если добавить структурированные данные к картинкам на сайте, то изображения будут показываться на основной странице поисковой выдачи в виде расширенных результатов. Также они будут снабжены хорошо заметными значками в поиске по картинкам.
Это позволит пользователям получать более полное представление о сайте, благодаря чему его будут посещать наиболее заинтересованные из них.
Структурированные данные поддерживаются для следующих типов контента:
-
Товары

-
Видео
-
Рецепты

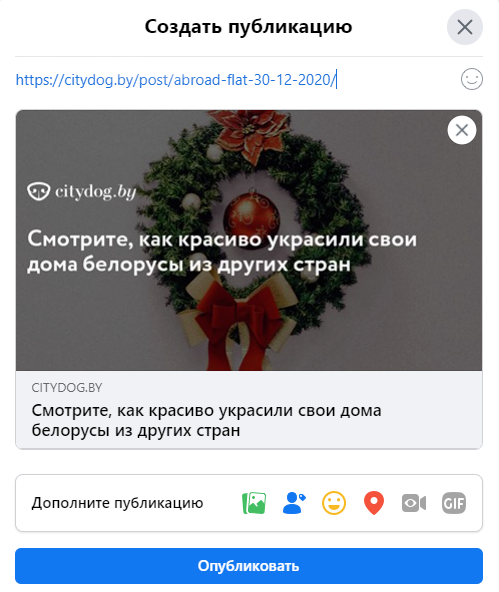
Микроразметка Open Graph необходима для настройки внешнего вида поста в соцсетях при репосте статьи с сайта и, соответственно, получения более качественного трафика. При публикации в соцсетях заливается уже оптимизированная картинка нужного размера с правильными заголовком и ссылкой, что повышает привлекательность поста.

10. Адаптивные изображения
Адаптивность равно необходимость. Чтобы картинки корректно отображались на любых устройствах, их размер должен соответствовать размерам экрана гаджета, с которого пользователь просматривает контент.
Если на сайте используется адаптивный шаблон, иллюстрации будут кадрироваться автоматически. В иных случаях следует загрузить несколько вариантов исходной картинки в разных размерах и показывать для экранов с разным разрешением изображения соответствующих размеров. Оптимизировать картинки можно с помощью атрибута srcset, или других. 
Как сжать картинку без потери качества?
Существует много онлайн-сервисов, которые оптимизируют изображения с сохранением исходного качества.
1. Compressor.io − бесплатный онлайн-сервис, позволяющий уменьшать вес картинок до 90 %, причем изображения форматов JPG и PNG можно оптимизировать без потери качества. Лимит по размерам загруженного файла – 10 MB.

2. ILoveIMG.com − онлайн-редактор для обработки и оптимизации изображений до наименьшего возможного размера без потери визуального качества. Сжимает картинки в форматах PNG, JPEG, GIF, а также преобразует сырые форматы TIFF и RAW в формат JPEG. Предусматривает возможность добавления водяных знаков.

3. Image Compressor − оптимизатор изображений, позволяющий сжать одновременно до 20 картинок в форматах JPEG и PNG до минимально возможного уровня.

4. Kraken.io − популярный интерфейс, в котором предусмотрена функция оптимизации изображений веб-ресурса: нужно ввести url сайта и получить архив с уже сжатыми изображениями.

5. Imagify.io − продвинутый инструмент для оптимизации изображений в WordPress, не уступающий по функционалу полноценным графическим пакетам. Имеет более 300 000 активных установок. Поддерживает широкий спектр типов файлов. Доступно 3 уровня оптимизации веса картинок до 98 % как с потерями, так и без.

Включение Gzip-сжатия на WEB-сервере хостинга – еще один способ улучшить быстродействие страниц сайта. Все современные браузеры, в том числе и мобильные, способны обрабатывать сжатые файлы с расширением .gz.: распаковывать и отображать их содержимое.
Pinterest входит в топ-5 социальных сетей мира. В ней всего 250 млн пользователей, но практически каждый из них ищет здесь идеи, вдохновение и товары и готов потратиться на понравившиеся вещи.

По сути, это платформа закладок, включающая визуальный контент со всей сети. Закладки ведут на сайты-источники, где можно узнать больше либо совершить покупку.
Если на сайте есть привлекательные оптимизированные изображения или видео, стоит включить Pinterest в стратегию: он приведет горячий трафик на ресурс совершенно бесплатно. Кроме того, платформа − отличный инструмент для развития бизнеса, предоставляющий огромный шанс быть впереди конкурентов.
Заключение
Оптимизация изображений – важная часть комплексного продвижения сайта в интернете.
Если картинки залиты в плохом качестве, долго загружаются – это отрицательно скажется на поведении пользователей и понизит рейтинг сайта в поисковиках.
Правильная оптимизация картинок позволит избежать этих проблем, повысит ценность контента и для пользователей, и для поисковых ботов.
Для эффективной оптимизации изображений все вышеописанные методы следует применять в комплексе.
 |
Статью подготовила
Полина Зарубицкая, ведущий спикер Webcom Academy. |