Для чего вообще использовать сервисы веб-аналитики, и каким сайтам они пригодятся? Если ответить коротко, то всем. С помощью систем аналитики можно не просто увидеть, сколько человек посещает ваш ресурс, но и получить важную информацию для корректировки юзабилити сайта, маркетинговой стратегии, бизнес-процессов компании.
Две ведущие системы веб-аналитики Google Analytics и Яндекс Метрика довольно похожи в плане функций и набора базовых отчетов, предоставляемых пользователю. Мы вам советуем не ограничиваться настройкой Яндекс Метрики, а также установить и натсроить на своем сайте Google Analytics. Для решения более сложных аналитических задач стоит установить обе системы. Тогда вы сможете отслеживать результаты кампаний в разных рекламных системах, эффективно работать над поисковой оптимизацией сайта и конверсией, а также проводить углубленную аналитику продаж. Что ж, мы поговорили о преимуществах систем аналитики, теперь переходим к техническим моментам.
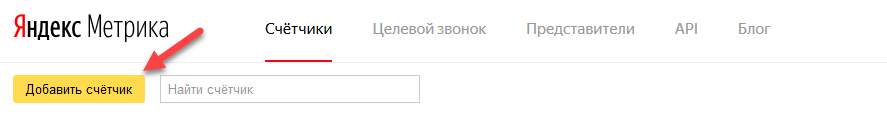
Как установить на сайт код счетчика Яндекс Метрики. Шаг первый: создаем счетчикПеред тем, как установить счетчик Яндекс Метрики на сайт, необходимо завести аккаунт в системе Яндекс. Естественно, если он у вас уже есть, заводить еще один не нужно. Оптимально выбрать логин, который вы используете для работы со своим сайтом (который вы используете для вебмастера, Директа и т.д). После авторизации ищем на главной странице Метрики кнопку «добавить счетчик».

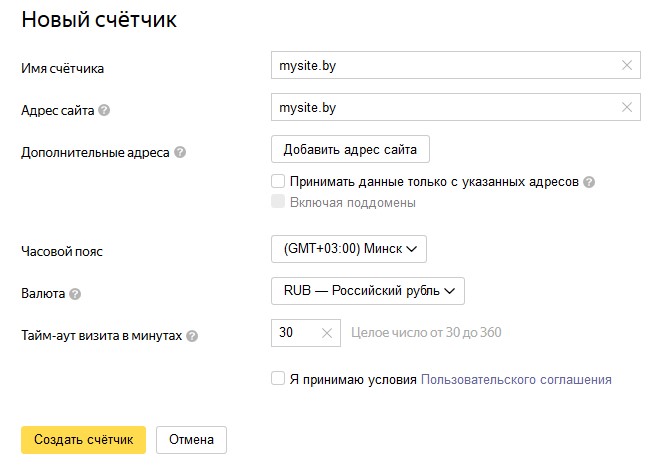
Далее необходимо заполнить определенные поля в открывшемся окне. Какие именно?

Имя: обычно используется доменное имя сайта или название проекта. Имя нужно исключительно для вас, для внутренней работы в системе. Если не установить имя счетчика, в его качестве будет использоваться адрес сайта.
Адрес сайта: добавляем URL вашего ресурса.
Дополнительные адреса: это поле заполняется, если ваш сайт открывается по разным адресам.
Часовой пояс: указываем часовой пояс, в котором находится ваша целевая аудитория.
Валюта. Применяется для обозначения ценности цели и информации по доходу от e-commers и Яндекс Директа.
Тайм-аут визита. По умолчанию устанавливается показатель в 30 минут, но это значение можно изменить. Вы можете выбрать любое целое число от 30 до 360 минут. Что показывает данный параметр? Если пользователь находится на вашем сайте, но бездействует в течение заданного времени, его визит будет считаться завершенным.
После заполнения всех необходимых данных принимаем условия пользовательского соглашения и кликаем на кнопку «создать счетчик». Новый счетчик будет отображаться на страничке «Счетчики».
Как установить счетчик Яндекс Метрики на сайт. Шаг второй: настройкаПосле создания счетчика вы будете перенаправлены на страницу настроек счетчика. Именно здесь будет сформирован код, который вы впоследствии установите на сайт. Итоговый вид кода будет зависеть от выбранных вами настроек. Остановимся на них подробнее.
Вебвизор, карта скроллинга, аналитика форм. Это одна из самых важных опций. Про вебвизор мы уже поговорили. Карта скроллинга показывает, на что пользователи обращали наибольшее внимание при посещении сайта. А аналитика форм демонстрирует поведение пользователей при заполнении форм.
Отслеживание хэша в адресной строке браузера. Помогает корректно подсчитывать статистику для Ajax-сайтов.
Асинхронный код. Важная опция, установлена по умолчанию, способствует улучшению скорости загрузки.
Для XML сайтов. Тут все ясно, опция применяется для XML сайтов.
В одну строку. Вытягивает код счетчика в одну строку.
Запрет отправки на индексацию страниц сайта. При включении этой опции страницы не будут автоматически отправляться на индексацию.
Информер. Отображает данные о количестве посетителей за текущие сутки. Вы можете самостоятельно настроить его внешний вид, а также сделать его видимым или невидимым.
Отправка в Метрику данных электронной коммерции. Еще одна из важнейших опций, которая подключает
E-commerce для сбора данных электронной торговли. При подключении этой опции в код счетчика добавляется контейнер
для сбора данных, который по умолчанию назван dataLayer. Вы можете присвоить ему другое имя.
Альтернативный CDN. Позволяет правильно учитывать статистику посещений из регионов, где ограничен доступ к сервисам Яндекс. Без необходимости эту опцию устанавливать не стоит, так как она снижает скорость загрузки кода счетчика.
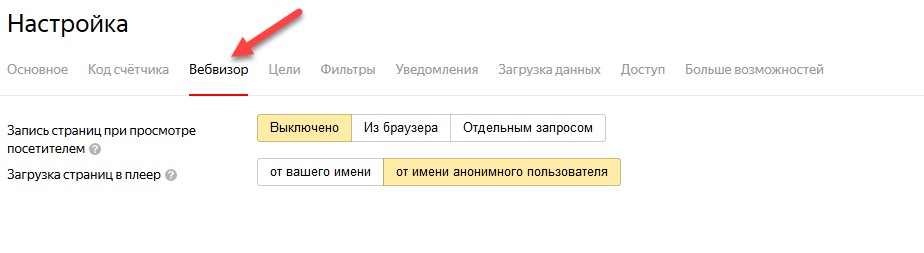
Не забудьте настроить панель «Вебвизора»!

Опция «запись страниц при просмотре посетителем» по умолчанию выключена, но, если вы часто обновляете страницы
сайта, вам стоит ее включить. Запись может производиться двумя способами — из браузера и отдельным запросом. В
первом случае запись передается из браузера пользователя, во втором — счетчик загружает содержимое сайта во время
просмотра и направляет копию данных в Метрику. Еще одна опция, с которой мы работаем при настройке вебвизора — это
загрузка страниц в плеер. Она может вестись от вашего имени либо от имени анонимного (неавторизованного)
пользователя.
Настройка завершена? Теперь можно приступать непосредственно к установке кода счетчика.
Как установить счетчик Яндекс Метрики на сайт. Шаг третий: установка кодаПосле сохранения всех настроек в нижней части страницы вы можете увидеть код, который теперь необходимо разместить на сайте. Код состоит из двух частей. Первая часть — это код информера, и его можно вставить в любое место на сайте. Вторая часть — основная. Ее необходимо разместить сразу после открывающего тега body.
Разместить код можно разными способами — можно вставить его в исходный код сайта или установить через Google Tag Manager.
Ну что ж, на первый взгляд, ничего сложного. Теперь давайте разберемся, как установить счетчик Яндекс метрики на сайты с разными CMS.
Как установить счетчик Метрики на сайт wordpress
Это можно сделать как без плагина, так и плагином.
1. Если вы устанавливаете счетчик без плагина, вам необходимо зайти в раздел «Внешний вид - Редактор». Справа вы
ищете файл header. Далее в выпадающем окне вам нужно найти тег </body>. Код вы устанавливаете перед ним. Затем
сохраняете изменения.
2. Код можно установить и плагином. Ищем в списке плагинов wordpress плагин Yandex.Metrika, добавляем и активируем
его. Затем заходим в настройки и в единственное окно вставляем код. Сохраняем изменения.

Это также можно сделать двумя способами.
1. Через протокол передачи файлов (FTP). Вам необходимо попасть в корневую директорию сайта и пройти по пути: / →
/templates/ → /ваш шаблон/ → / index.php. В файл index.php вы и вставляете код счетчика.
2. Через панель администратора. Идем по пути «Расширения» - «Менеджер модулей». В открывшейся странице нужно нажать
«Создать» и выбрать пункт «Произвольный HTML-код». Далее мы заполняем поле имени, ставим «нет» напротив пункта
«Показывать заголовок» и «да» напротив пункта «Включен». В поле для текста вставляем код счетчика. После этого можно
сохранить изменения.
Код размещаем в header.php шаблона. Он находится по адресу /bitrix/templates/имя_вашего_шаблона/header.php. Его
необходимо открыть в любом редакторе или в админ-панели на странице редактирования шаблона. Код счетчика размещается
перед закрывающимся тегом <head>.
Важно! После размещения кода необходимо сохранить изменения и сбросить кэш сайта.
Как установить счетчик Google Analytics на сайт. Создание и настройка
Переходим к работе с Google Analytics. Как установить данный счетчик посещений на сайт? Для начала необходимо войти в свой аккаунт Google или создать его при необходимости. Далее мы переходим на страницу Google Analytics, регистрируемся и начинаем работу с сервисом. В аккаунт GA необходимо добавить ресурс, над аналитикой которого вы будете работать.

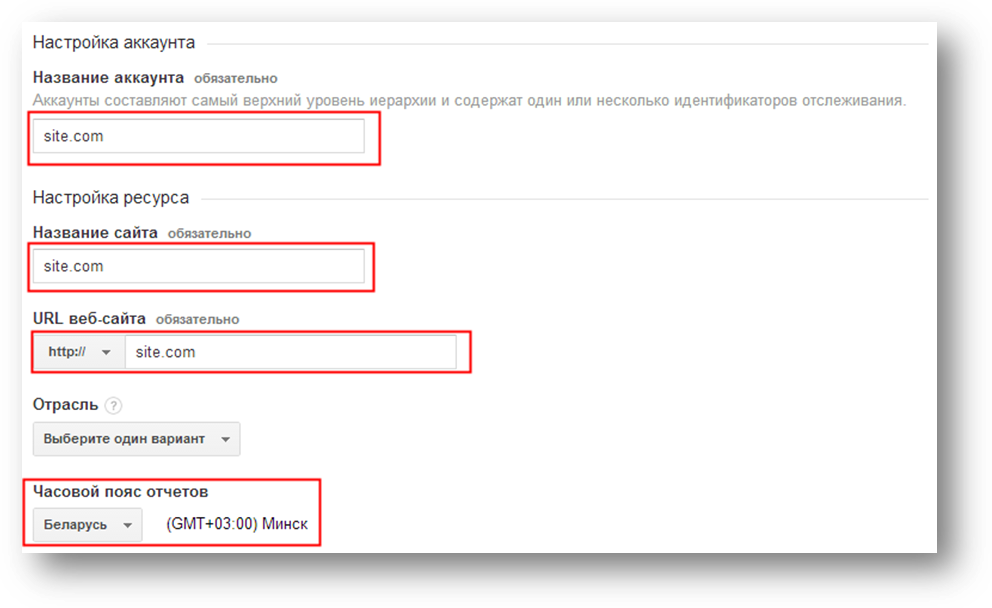
Что необходимо указать при добавлении нового аккаунта:
- Тип ресурса, который вы будете отслеживать — сайт или мобильное приложение.
- Название аккаунта. Оптимально выбрать для этого пункта название компании.
- Название сайта.
- URL сайта.
- Отрасль. Ее нужно выбрать из выпадающего списка.
- Часовой пояс отчетов. Выбираем пояс, в котором находится ваша целевая аудитория.
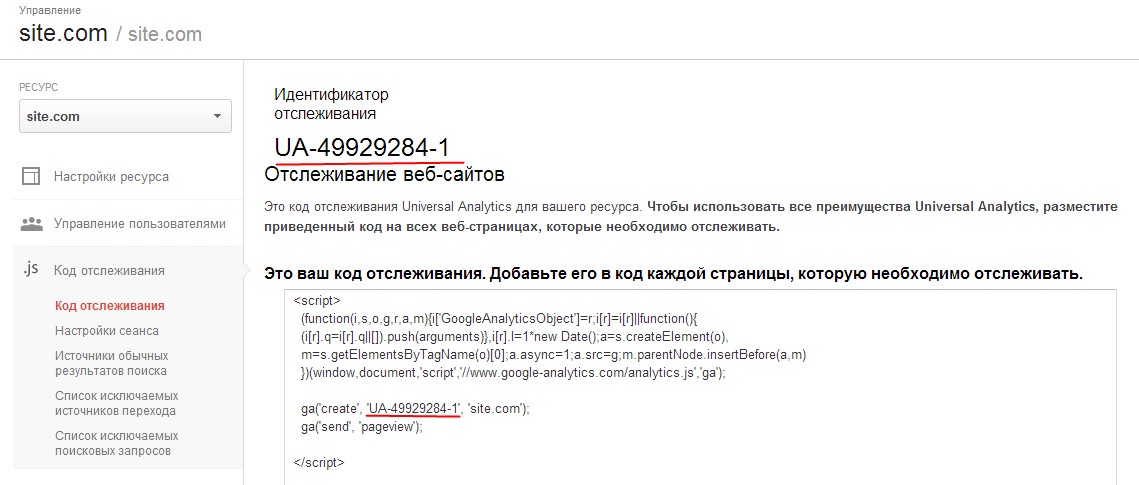
Далее отмечаем необходимые пункты в настройках совместного использования данных и жмем на кнопку «получить идентификатор отслеживания». После того, как вы завершите все эти шаги, а также согласитесь с условиями использования сервиса, можно приступать к настройке счетчика. Она осуществляется на страничке администратора, на которую система вас и направит после завершения всех формальностей.
Настройку мы начинаем с раздела «сбор данных». Здесь необходимо включить функции отчетов по рекламе и ремаркетинга.

Далее переходим к настройкам ресурса, где мы подключаем демографические отчеты и улучшенную атрибуцию ссылок. Теперь нам нужно вернуться в раздел «представление» и в его настройках задать денежную единицу и подключить фильтрацию роботов.
Все, теперь можно установить счетчик google analytics на ваш сайт. Как это сделать?Возвращаемся на страницу «Код отслеживания» и копируем оттуда код. Установить его на сайт можно двумя способами. Вы можете разместить его на всех отслеживаемых веб-страницах перед закрывающим тегом </head>, а также использовать Google Tag Manager. Во втором случае в ходе настройки необходимо будет ввести идентификатор отслеживания, который также находится на странице «Код отслеживания».
Теперь давайте разберемся с нюансами установки счетчика на разные типы сайтов.
Как установить счетчик Google Analytics на сайте joomlaПервые шаги мы уже описали, так что сразу переходим к установке. Итак, вы получили идентификатор отслеживания. Теперь вам нужно вставить код на все веб-страницы. Подключаемся к ресурсу через FTP-клиент и проходим путь: joomla/templates/активный шаблон сайта/index.php. Нашли нужный файл? Открываем его на своем компьютере и вставляем код GA перед закрывающим тегом </head>. Далее необходимо сохранить изменения в файле и вернуть его на сервер, заменив предыдущий файл.
Как установить счетчик Google Analytics на сайт БитриксПервые шаги здесь также совпадают с описанными выше. После введения кода перед закрывающим тегом </head> в папке include_areas вашего шаблона нужно создать файл counters.php и записать в него код счетчика. После размещения сохраняем изменения, перезагружаем сайт и ждем, когда все заработает.
Как установить счетчик Google Analytics на сайт WordpressЭто можно сделать двумя способами. Во-первых, использовать плагин Google Analytics. Если же вы устанавливаете счетчик без плагина, вам необходимо в панели администратора пройти по пути «Внешний вид» - «Редактор шаблона». Далее выбрать необходимый файл. Если вы решили вставить код в шапке сайта, это будет файл header.php. Затем его необходимо открыть и вставить код между тегами.
Как проверить работу счетчика Google AnalyticsПервые данные о действиях пользователей вы получите в течение 24 часов с момента установки кода отслеживания. Однако вы можете проконтролировать его работу и до этого момента.
Как это сделать? Есть три способа:
- Отправить со страницы «Код отслеживания» тестовый трафик на ваш сайт и проверить, как идет передача информации.
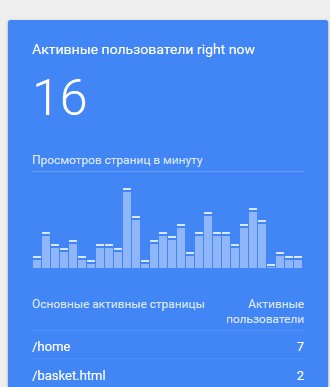
- Использовать отчет «в режиме реального времени», который даст информацию только по активным страницам, но позволит оценить, корректно ли работает счетчик.

- Использовать бесплатное расширение Tag Assistant от Google. Оно выдаст информацию по переходам пользователей на сайте, направленным обращениям, возможным ошибкам.
Итак, подведем итоги. Как видим, установить счетчик Google Analytics и Яндекс Метрики на сайт не очень сложно, зато в результате вы получаете доступ к ценной информации о своих пользователях, а также можете сделать выводы об эффективности своего ресурса и используемых рекламных каналов.
Так, вы можете отслеживать конверсионные пути на вашем сайте и видеть, на каком этапе от вас уходят клиенты. Или, например, оценить полезность и актуальность изменений, которые вы внесли на сайт.
Очень важную роль играет эта информация и для корректировки маркетинговых процессов — вы можете определить, какие источники приносят больше трафика, а на какие, возможно, не стоит тратиться вовсе.
Если вы хотите повысить эффективность своих кампаний в интернете, тогда запишитесь на наш курс по веб-аналитике.
 |
Статью подготовила Светлана Лескить, ведущий спикер Webcom Academy. |